Coinread

About
Coinread is a user-friendly digital product that provides simple access to crypto trading. If you want to start investing in cryptocurrencies, then begin with Coinread.
Coinread is a flexible and easy digital product for users to enter the cryptocurrency world. It delivers a visually stunning and foolproof platform. Whether you are an active investor or have no crypto insights whatsoever, Coinread will be suitable in both cases. Our team worked on their brand identity development, a marketing website design, web app development, and user interfaces redesign. Now we want to share all the details of our cooperation.
The brand identity design process and the re-design of their web application were two primary tasks that our team has efficiently worked on. We took our time to analyze the startup and its product aspects before developing their brand identity: the brand personality and other branding elements that make Coinread unique. Our digital branding company created each brand component for the entire identity to be elegant and reflect the company’s image. Here’s how we started.
Visual brand identity design
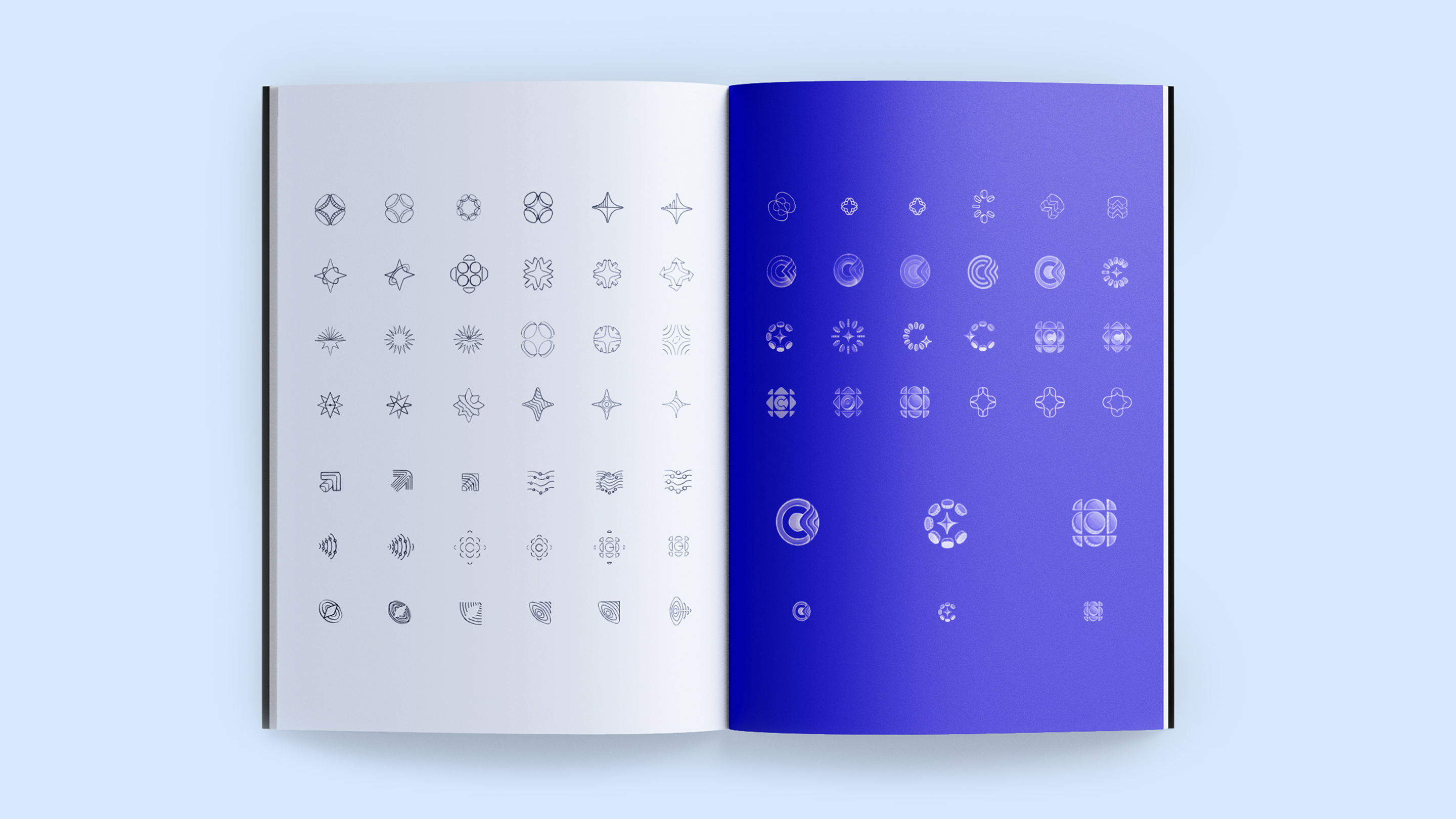
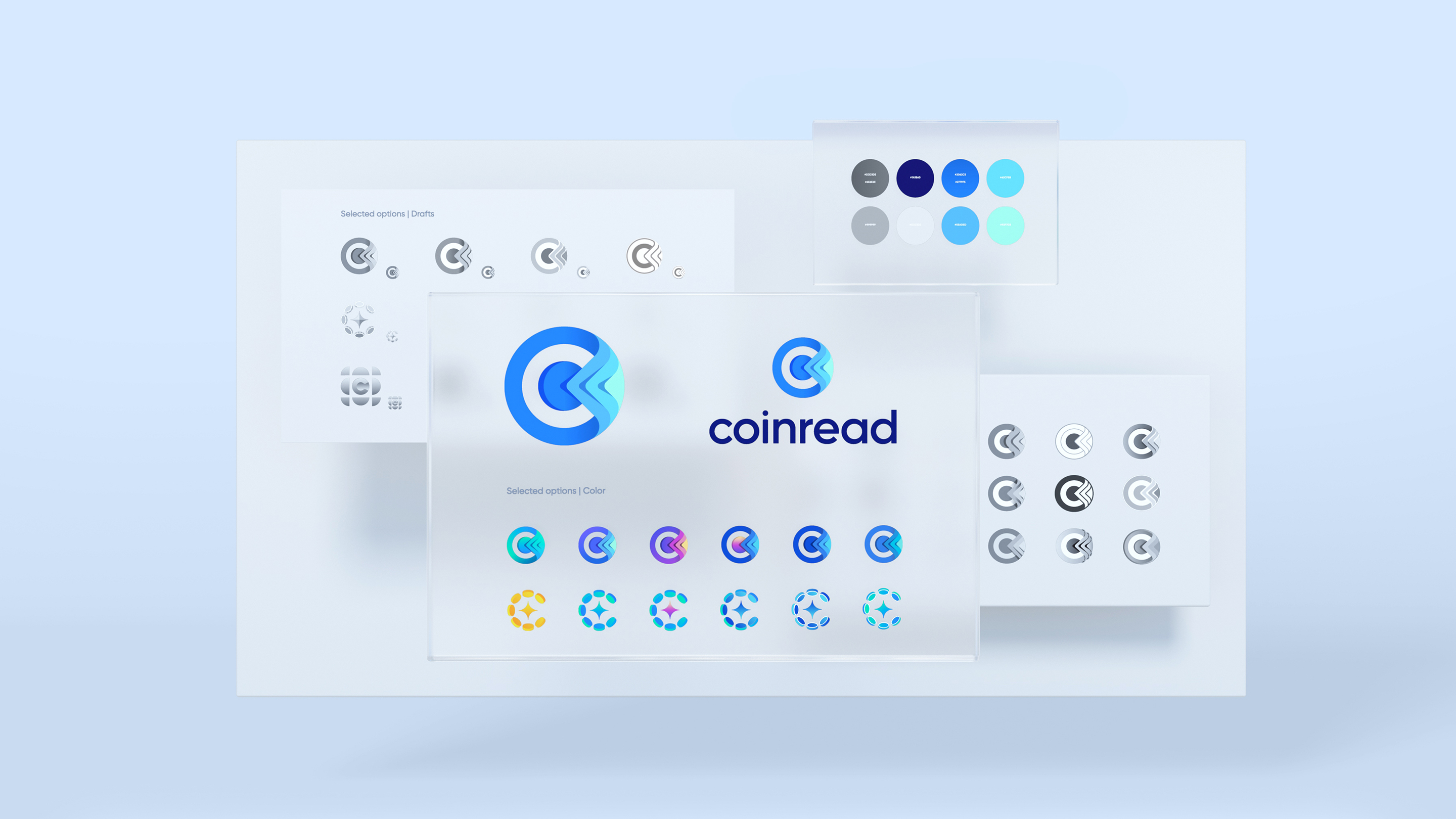
As our team understood the product and determined its significant attributes, we began producing sketches of various concepts for the future brand identity. That is one of the first stages in our design funnel, where we look for the conceptual metaphors and attempt to implement them. Below, on the left side, you can see the initial logo prototypes: they resemble the shape of a coin, the guiding star, and other concepts of cryptocurrencies. On the opposite side of the notebook, we showed the second iterations which our customer chose after extensive brand logo research.



Typeface family
Together with our partners, we selected two prominent font families: Gilroy Light and Lato Regular. During our “design funnel” we decided to stick with the first one as it suited the future company brand. The second one was a significant addition that played an essential part in the new brand image. Below, you may find some practical examples of Coinread layouts that demonstrate how impactful both font families are. They add more value and lightness in terms of the user interface and user experience.
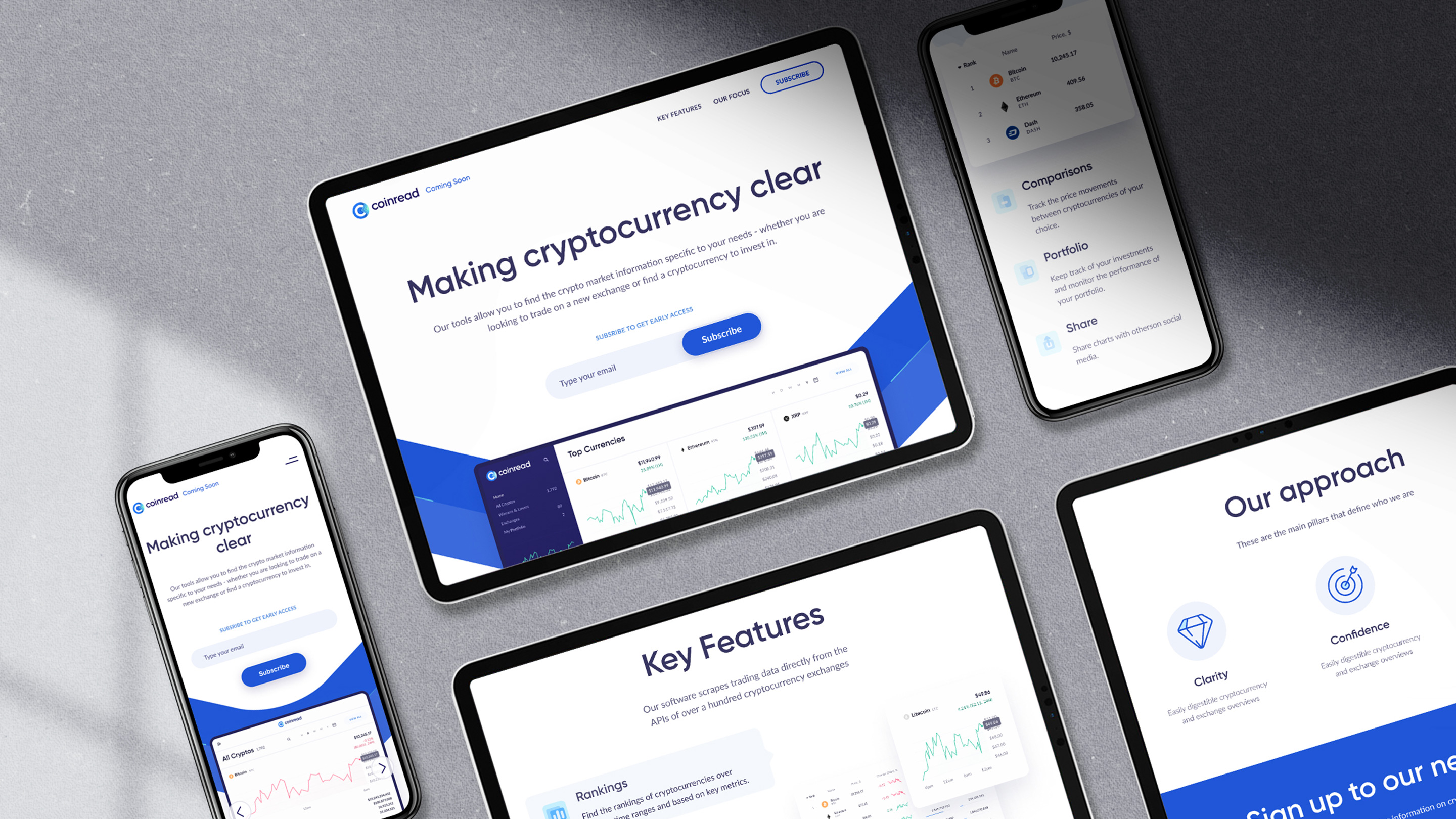
Dynamic marketing website
To demonstrate how user-friendly and engaging the Coinread platform is for every novice, our team built various animated parts throughout the Coinread marketing website: product dashboards, sliding cards, and newsletter section. Additionally, our UI UX design services company offering to Coinread involved designing UI kit components added to relevant and corresponding sections of the digital project.


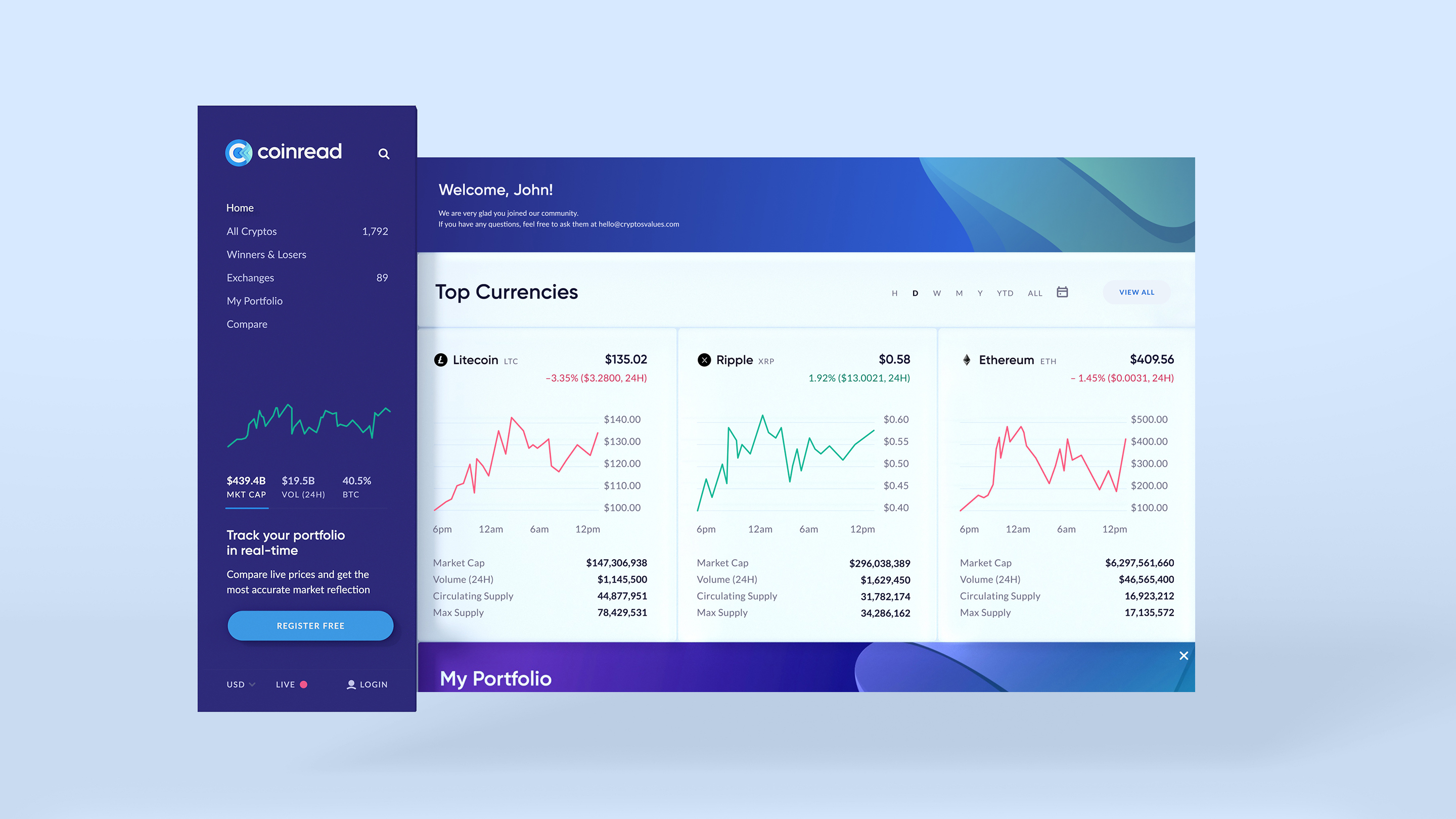
Web app redesign
Initially, Coinread came from a different agency and wasn’t satisfied with the past results. Thus, our app design agency team completely redesigned their old web application.
After that, we refactored their old codebase and enhanced its quality while applying new design assets and implementing new features. Our team also implemented various DevOps practices such as GitOps, CI/CD, Docker containers, and Kubernetes to support Microservice architecture. With these implemented features, now our team is capable of making weekly product releases.


Corresponding visual assets
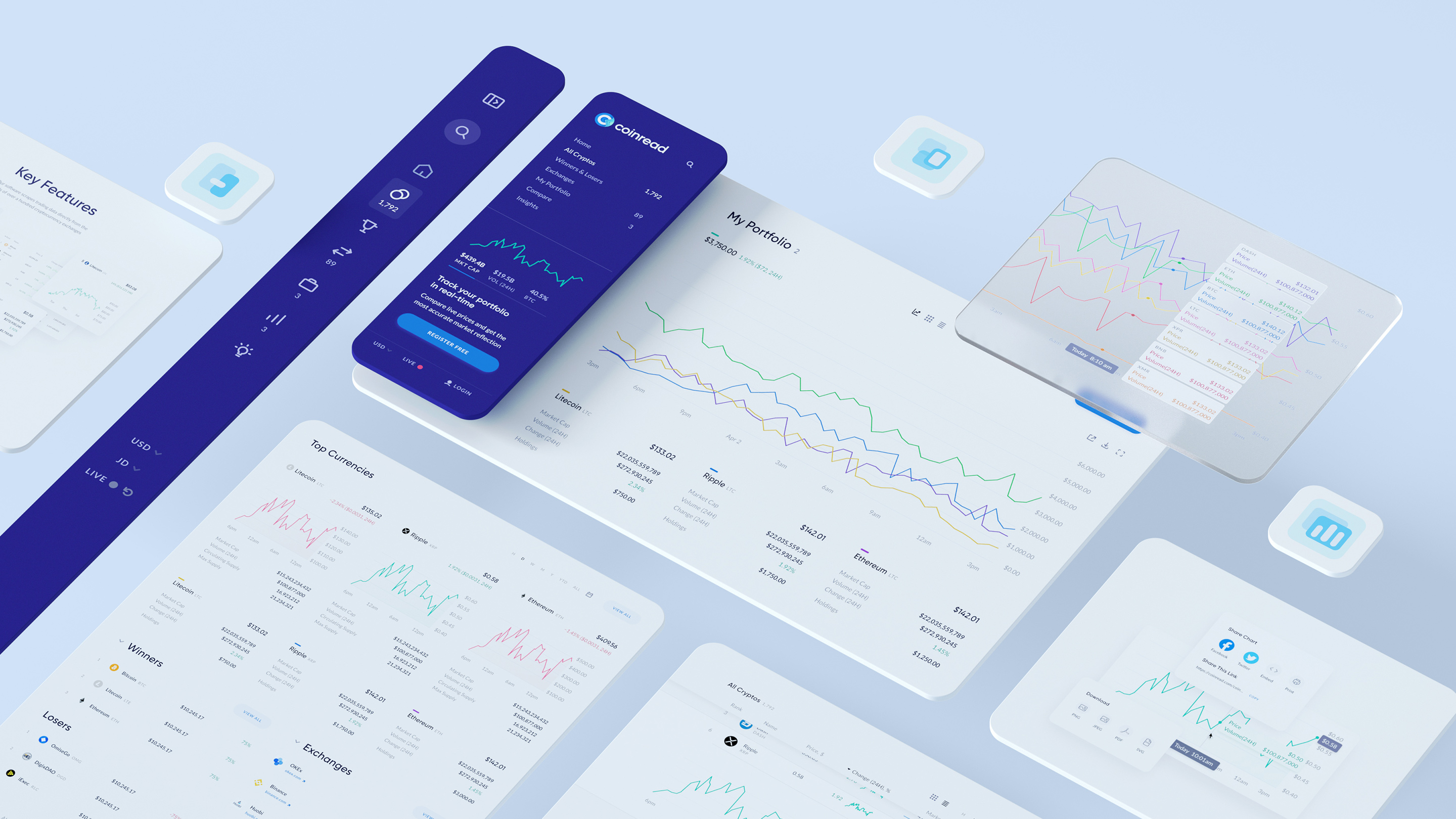
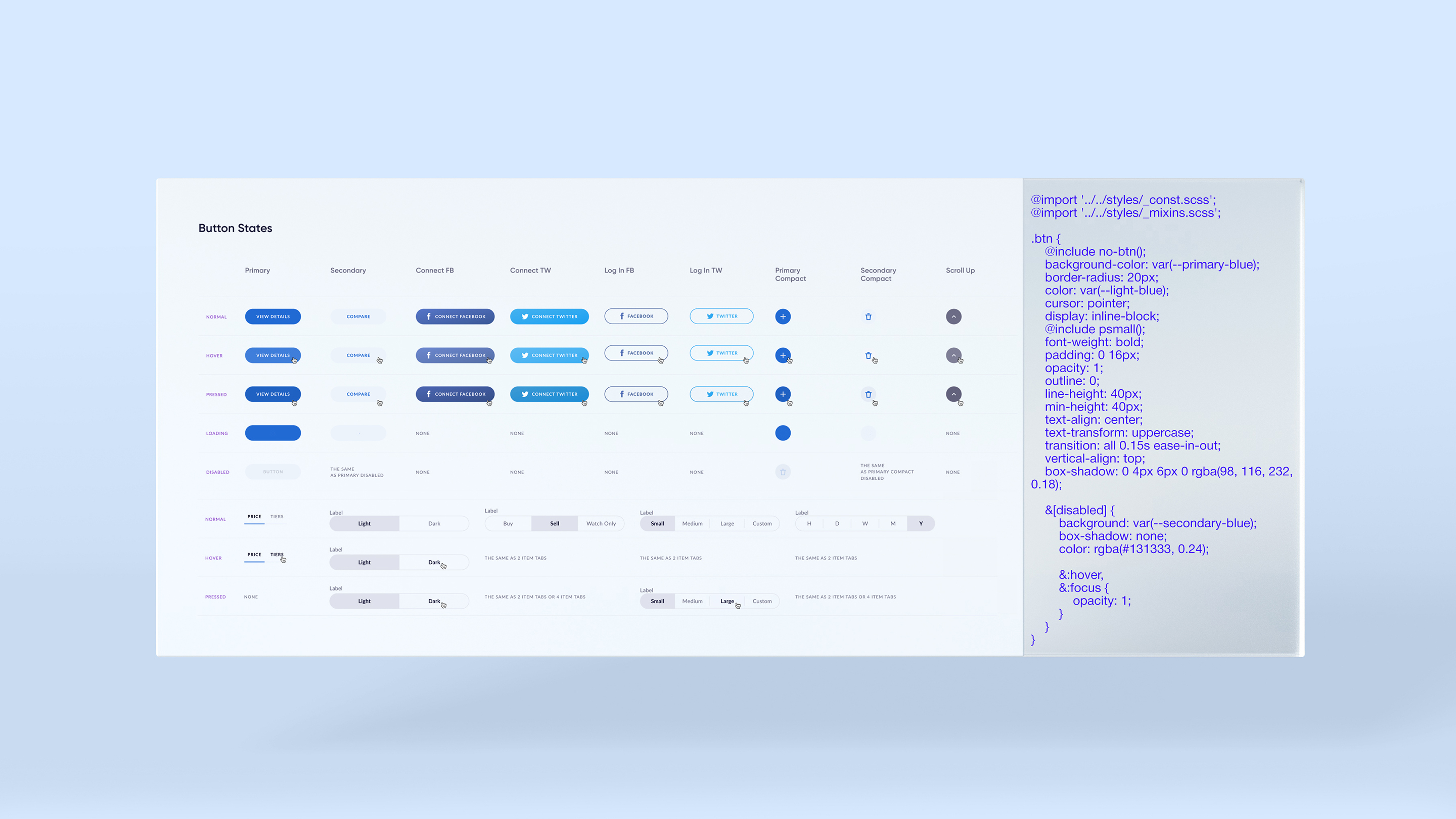
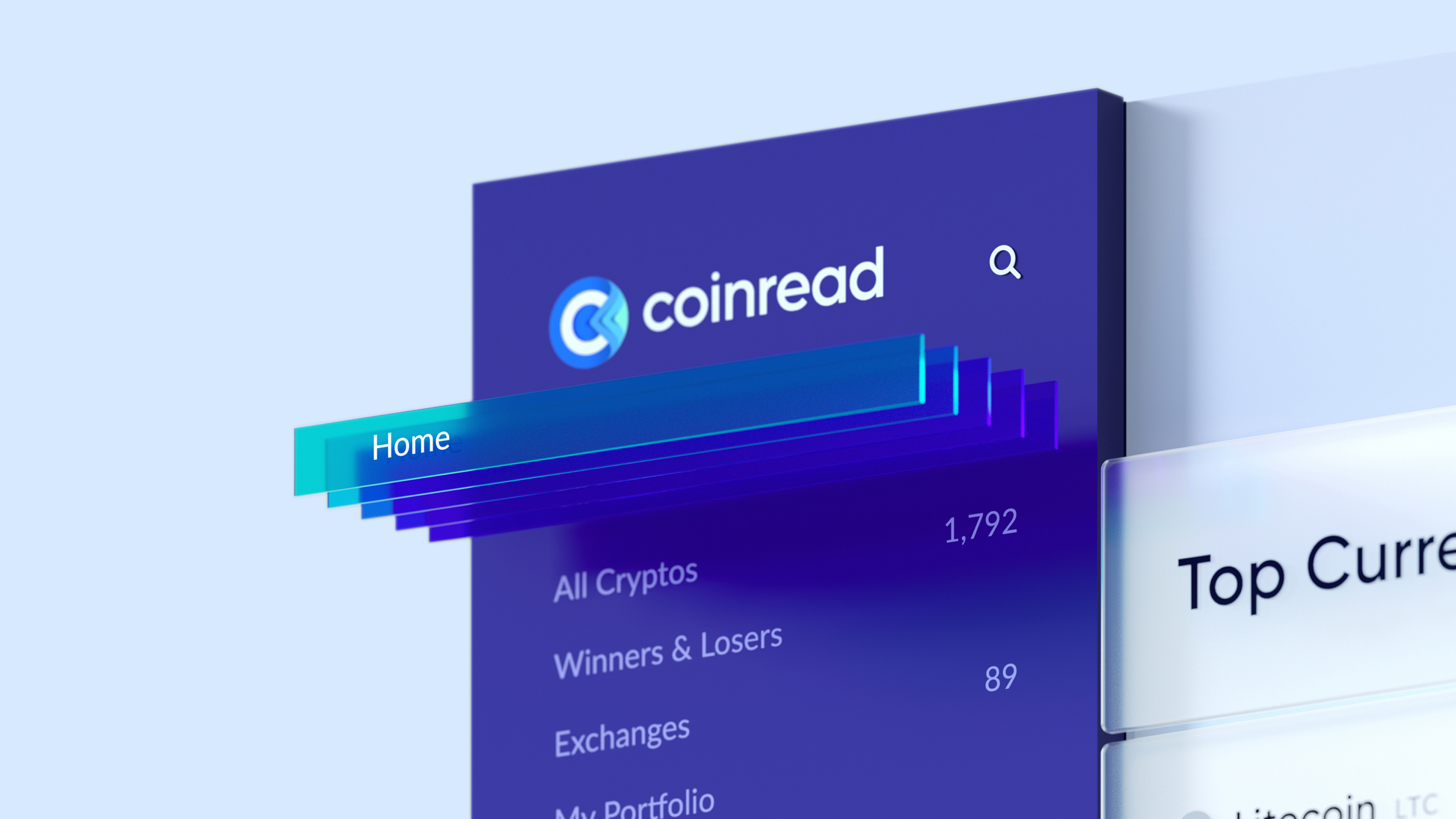
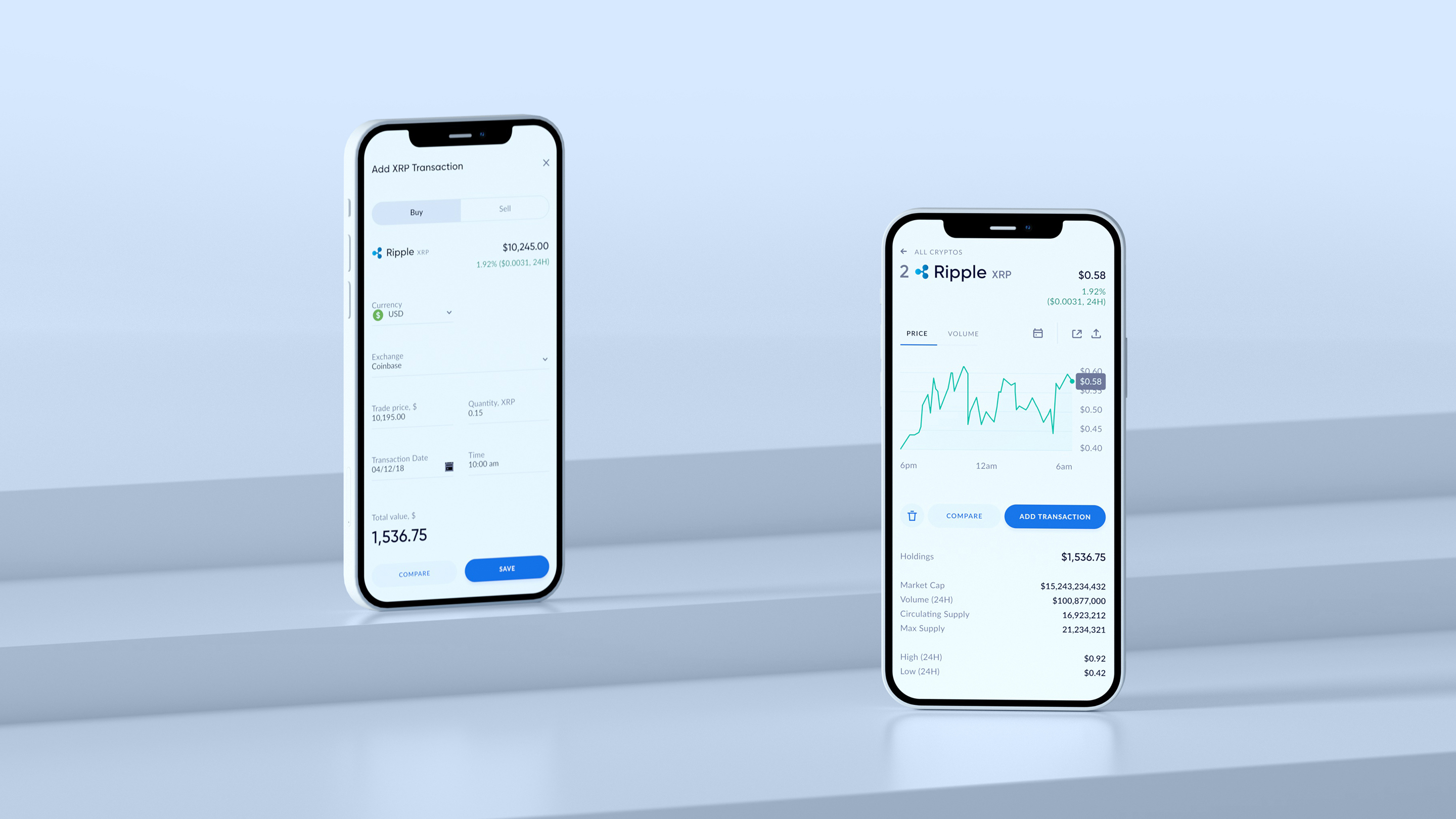
The interface of the Coinread web application consists of every brand component, style, and user interface element that our team has implemented for their brand identity. In the visual demonstrations below, we wanted to show how different bits and pieces can easily and harmonically fit into a single digital product while being on the same wavelength with the brand.
You can notice solid interface design assets with some glass and transparent elements on one of the images. It wasn’t necessarily a requirement from our client to represent their brand in the 3D. It is, however, our approach to demonstrate how we can visualize and present specific brand identity elements. There are also visualizations of the Coinread mobile version of their web app as our team wanted to see how the brand could evolve further on.


Technical aspects
The Coinread project was built on the Next.js framework using a TypeScript programming language with the help of our web application development company. We have also used Cypress - a digital product from one of our clients that we frequently use to make automatic tests for the end-to-end test automation. In addition, we utilized BackstopJS for visual regression automation.
We enjoyed to the fullest extent the productive and efficient collaboration with our friends at Coinread. Even though we continue to support and maintain their product, we wish them all the best in their future endeavors.