Defining Web Caching

Caching is the concept of fetching something from memory instead of from an external source or subsequent processing of data. It's been around for a long time in the web industry and has helped to solve many problems that arise when loading dynamic content. This includes databases, navigation requests, and more. Websites with rich content, like news websites and blogs, are often best served by some form of caching.
Web app experts understand the importance of caching, particularly when it comes to optimizing the performance of websites. Without caching, every time a user accesses a website, all the files and information required to display the site have to be downloaded, causing an overload of information requests and slowing down the server. This can result in long load times and poor user experience. However, by utilizing a third-party cache, web app experts can reduce server load and optimize content delivery, resulting in faster website performance and a better user experience.
Caching is a very powerful tool when used correctly, but it can also be somewhat complicated to implement. This article will help you get started with basic caching and give you insight into when and where to use it.
Caching can help speed up your website and reduce server load. When you cache a web page, the browser stores a copy of the original page on your computer or in a remote location. This means that whenever someone visits your site again and requests the same page, it is served from memory rather than being generated from scratch by the server each time.
Explanation of web cache terminology
The cache is a collection of resources (such as images, CSS, and JavaScript files) stored on a web server that's used to improve performance for visitors to your site. When users request these resources, they're served from the cache instead of having to be downloaded again from their original source.
Caching is great for improving performance because it allows you to reduce the number of requests made to an origin server (the main location where content is hosted). This can significantly reduce load times for repeat visits by reducing network latency (the time it takes for data to travel between locations), as well as decreasing bandwidth usage and increasing website availability due to fewer requests being made.
A web cache is a temporary storage area for data. It’s used to improve the performance of websites by storing commonly accessed content and delivering it faster than if the content had to be retrieved from its original location on the server every time.
Different types of caches

Browser Cache
The browser cache is one of the most common forms of caching. It’s a local storage area on your computer that stores images, scripts, and other resources from web pages so they don’t need to be downloaded again when you visit them. The browser cache saves time because it doesn’t have to retrieve content from the server every single time you visit a site.
Browser cache can be a good thing, but it can also hurt performance. If you change something on your website that’s cached in the browser (like an image or script), then users will see the stale cache content until they clear their cache. This is especially important to keep in mind if you have a content management system (CMS) like WordPress or Drupal where publishing changes can automatically trigger the regeneration of all files and page caches.
Proxy Cache
A proxy cache is a server side cache that sits between the client and the origin servers. It can be used for performance optimization, security, and privacy. When you want to access a site, you first contact a proxy cache server (which may be local or remote). This server then retrieves content from the original server on your behalf and stores it locally.
When you make subsequent requests for that content, it can be served from the proxy cache instead of making a separate request to the original server. When you visit a website, your browser first downloads all of its resources (such as images, CSS files, and JavaScript files) and keeps them in memory or on disk so they don’t need to be reloaded when you return to that site. This is called “caching”.
Content Delivery Network (CDN) Cache
A CDN is a distributed network of proxy cache servers that are spread around the world. When you make a request for content, the CDN will attempt to serve that content from a server that’s closest to you (in terms of network distance). This can significantly improve performance because it reduces the latency between when your browser requests information and when this information actually arrives at your computer.
The main benefit of a CDN is that it reduces the distance between your computer and the server that hosts the content. This means that when your browser requests information, this request will be faster because it doesn’t have to travel as far.
Server Cache
A server cache is another way to improve your website’s performance. A server cache stores frequently-used content on the server itself so it can be quickly served to browsers instead of having to be re-generated each time this content is requested. This means that if someone visits your site many times in a short period, they won’t have to wait as long for their requests.
Importance of web caching
Reasons every web service needs a caching layer
The web is a dynamic place. Many of the services we use, from social networks to news sites, are constantly changing. If a user requests a page from your website, it makes sense to cache it so that the next time they request it, they don't have to wait for your server to generate it again.
There are several reasons why every web service needs a caching layer:
Performance
Caching allows you to serve content much faster because you're not spending time generating it every single time someone asks for it. This can save you hours of CPU time per day!
Scalability
If your website grows in popularity, you may need more origin servers to handle all of the traffic coming in. But with caching enabled, all of those requests will be handled by your cache instead of by your application servers. This lets you keep using fewer origin servers while still serving as many requests as possible.
Security
Caching allows you to limit access to sensitive resources without exposing them directly to your server(s). You can also cache control how long they are cached for and restrict it based on the IP address or any other criteria. This makes it easier to audit access and identify any potential issues with bots or hackers trying to brute force their way in.
How web caching works
What is the difference between cookies and web caching?
Web caching is a different concept than using cookies. Cookies are a way to store information on the user’s computer without making a request to your server. The user may not even be aware that you’re storing information on their machine as part of your website experience. Web caching works differently in that it stores information about what has already been requested by this particular user so that it can be retrieved from the cache instead of from your application servers again.

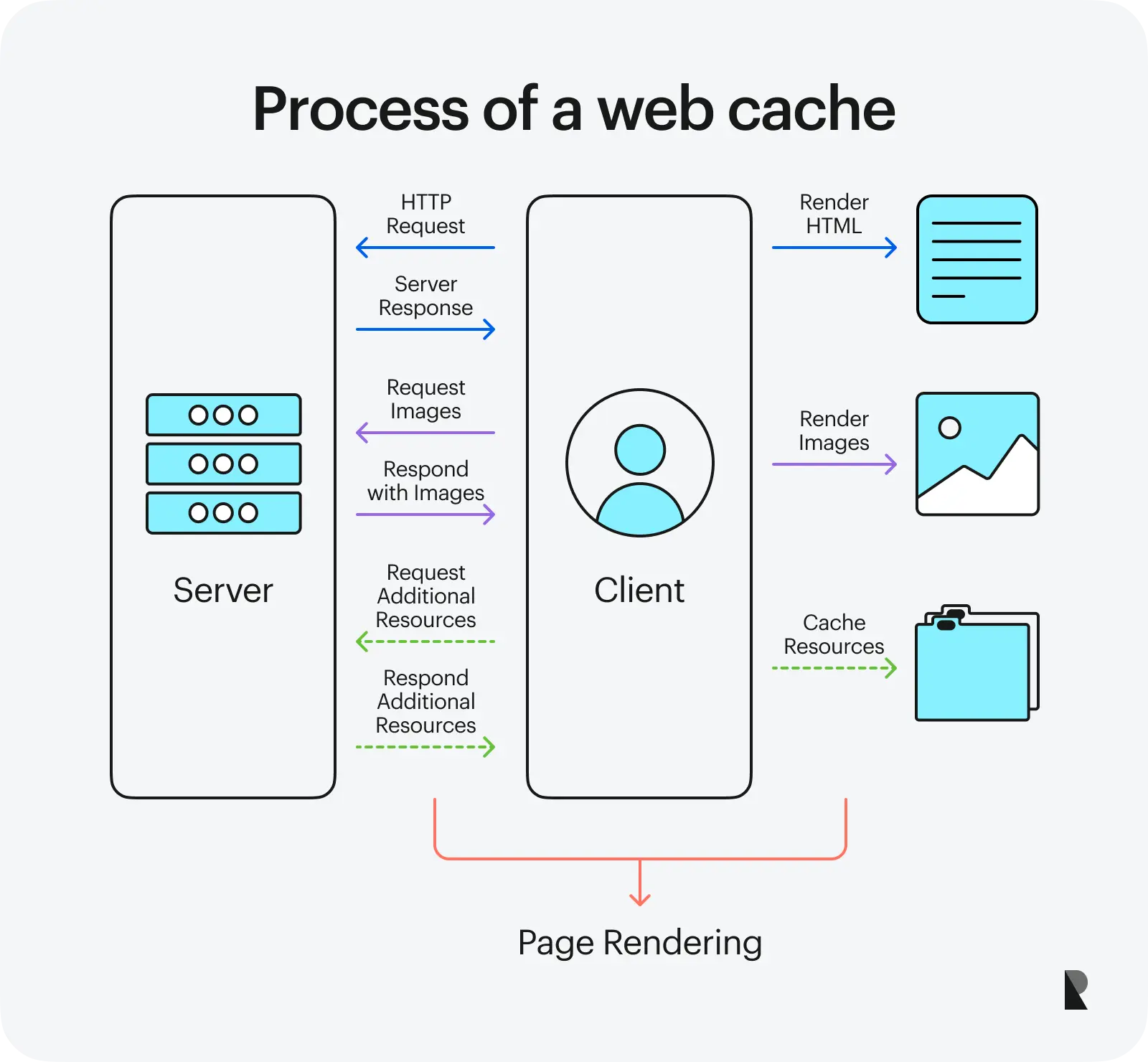
Web caching is a process that takes place at the web cache level. When a user requests your page, their browser will go through the following steps:
- Make an HTTP request to your server.
- The server responds with HTML or other data.
- The client renders the HTML into a document.
- The client makes another request to retrieve any images on the page.
- Your server responds again with all of these images.
- The client renders the images into a document.
- When everything has been loaded, the browser can then begin to render this page as it is seen by a user.
- If there are any additional resources required to load this page (such as CSS and JavaScript files), these will be requested from your server and cached for future requests.
Cache-Control flags and their impact
The cache-control headers are used by your server to tell browsers how long they can keep resources in their cache before they need to ask for them again. In the case of images, it’s important that you don’t overdo this, as it could lead to issues with resource hogging or performance degradation.
Locations where web content is cached
There are three places where web content can be cached:
In-browser cache
Your browser will cache certain resources in order to speed up the loading of future requests. This is known as a “first-party” cache and it’s managed by your operating system, not by your website.
Third-party caches
Third-party caches include CDNs like Cloudflare and Akamai, which store copies of your website on servers around the world for faster delivery times and less stress on your server.
Advantages and benefits of HTTP cache
Performance improvements
The primary benefit of HTTP cache is performance. When a browser requests a resource, it also stores a copy of that resource in its local cache. This reduces the amount of traffic sent to your server, which means there are fewer HTTP requests and fewer data transfers. This can speed up page load times by reducing latency and improving download speeds for repeat visitors.
The browser is responsible for maintaining its cache and clearing it when needed. If a resource has not been used in a while, the browser will automatically remove it from its cache. This reduces bandwidth usage by preventing old resources from clogging up space.
Reduced bandwidth consumption
Reduced bandwidth consumption can also help you save on hosting costs, as you will use less bandwidth over time. When a browser caches resources, it’s also able to take advantage of HTTP compression. This allows the browser to compress data before sending it to your server, which reduces the amount of data transferred by at least one-third. The result is faster page load times for users because there are fewer bytes being sent across the network and fewer requests overall. This is especially important on mobile devices, which tend to have slower connections than desktops.
The less time it takes for a page to load, the more likely it is that users will return. This is especially true on mobile devices where users are more likely to abandon a site if it doesn’t load quickly enough.

Decreased server load
When your site is being accessed by many people at once, it can put a strain on your server. When this happens, the site will become slow and unresponsive. By caching a site, you can reduce the load on your server as well as improve its response time. This is especially true if your site gets a lot of traffic, such as a popular news or social media site.
Enhanced user experience
Caching a site can improve the user experience for those accessing it. This is because when you visit a website, it takes time for your computer to load all of its web content from the server. While this is happening, there’s often a delay in between loading each page that can make your experience feel sluggish. By caching pages on your computer or phone, you can avoid this delay and improve the user experience.
This is especially true for mobile devices, which tend to be slower than computers. By caching the pages you visit most often, you can make them load faster and improve your user experience.
Setting up web caching rules
Overview of caching HTTP headers (Cache-Control, Expires, ETag, Last-Modified)
A caching header is an HTTP response header that tells a web browser to cache a webpage. Caching headers are used by web browsers to save time, and bandwidth and improve performance when delivering the same content over and over again.
There are three main components in caching HTTP headers:
Expires Header
This tells the browser how long the page will be valid before it should be considered stale. Expires headers can be set in seconds or milliseconds (1 second = 1000 milliseconds).
Cache-Control
This controls whether or not a request for a resource may be cached at all, for how long and by whom. The value of Cache-Control is usually one of the following: no-cache, no-store, max-age=0, or private. These values instruct the browser to always re-request the resource from the server on every page load, instead of using its local cache content copy.
Last-Modified
This is used by some servers to detect if their web content has been changed since the last time it was requested; if so, then they'll send this header with their response so that browsers know to reload instead of using their previously cached content version (which may have become out of date). This can be used to help ensure that users are seeing the most up-to-date version of a web page.
Guidance on setting up caching rules using headers
The precise rules for when a browser should cache a resource and when it shouldn't are quite complicated to set up. The best way to get started with caching is by using the headers described above, which are widely supported across different browsers. However, you may have additional requirements that aren't met by these default rules; in this case, you'll need to use more advanced techniques.
There are some great resources out there that can help you get started with setting up caching rules. These include:
Developing a web caching strategy
Types of content that can be cached
The first question you should ask yourself is what kind of web content can be cached. Cacheable content is any web page or a requested object that can be stored on the user's computer and used to provide a faster response when the same page is requested again.
There are three different types of cacheable content:
Static content
This type of content does not change frequently, such as text files, images, and other media files. Since static content does not change often, it can be cached for a long time and then served directly from the browser's cache instead of downloading it from the original source again.
Dynamic content
Dynamic content is generated by a server based on client requests made from users' browsers, such as HTML pages created dynamically by JavaScript, PHP, or ASP scripts, images generated dynamically by Flash or Java applets, and other types of dynamic content which require special processing before they can be displayed in a browser window. Caching dynamic content requires special attention because each time someone requests this type of resource, there will be different results based on their query parameters and previous requests made by other users. Therefore if this type of resource is cached without being updated frequently enough then it can cause problems in certain situations where multiple users request the same resource at almost exactly the same time.
API responses
If your application makes use of an API to retrieve data, caching the HTTP responses can help to reduce the load on the server and improve the response time. Factors to consider when creating a caching strategy * The type of resource:
- Whether it is static content (images and files) or dynamic content generated by your application.
- If it is dynamic, how often does it change?
- How large is the resource? The larger the file size the more memory will be required to store it locally in a browser cache.
- How frequently should the data be refreshed? This will depend on a number of factors including how often the content changes and how important it is that users are able to see the latest version.
- What’s the lifespan of your cache? If you want to keep content in the cache for longer than a few minutes, you may need to consider using a CDN (content delivery network). A CDN can help spread traffic across multiple servers so that if one goes down then others will still be able to serve requests.
Balancing cache duration and data freshness
Balancing cache duration and data freshness is a balancing act. If you have a small amount of data that changes frequently, then it’s best to refresh the cache every time the data is updated. This ensures that users always see the latest version. However, if your application displays large datasets (e.g., thousands or millions of records) then refreshing each record individually can take too long and result in poor performance for users trying to load large pages.
Conclusion
Web caching is an essential tool for improving site speed and efficiency. It can significantly reduce server load, decrease page load times, and enhance the user experience. By implementing a caching strategy, website owners can take advantage of the benefits of caching to optimize their site's performance, reduce bandwidth usage, and minimize server costs.
Whether you're running a small blog or a large e-commerce site, web caching is a crucial component in the success of your website. With the right caching solution, you can improve the overall speed and efficiency of your site, enhance user experience, and increase revenue. So, if you haven't implemented caching on your website yet, it's time to start exploring the different caching options available and take advantage of the benefits they offer.
Apr 25, 2023
