Introduction
Many assume all designers are cut from the same cloth. If a graphic designer can create stunning logos, surely they can make you a website, too? Wrong. This misconception often leads to disappointment.
Graphic and web design are not interchangeable. And this notion stems from the persistent myth that design is one-size-fits-all. While they offer different services and career paths, they can work in tandem to help you reach your design goals. However, understanding their key differences is crucial before you get started.
Defining Graphic Design
What is graphic design?
Graphic design is the strategic combination of images, illustrations, texts, and colors to convey ideas at a glance.
Graphic design has transcended mere artistic self-expression as it evolves into a discipline that helps individuals, organizations, and corporate brands grow. It creates distinct identities, enhances recognition, and motivates purchase decisions.
Well-designed product packaging, for instance, captivates potential buyers far better than generic alternatives. The right combination of visual elements can attract the right market and cement the brand in consumers' minds, too!
Successful graphic design is intentional. It effectively communicates the intended message and is flexible.
Must-have graphic design tools in 2025
Graphic designers use a mixture of design suites, digital art software, social media marketing platforms, and other AI-powered tools to achieve their desired output.
- Adobe Illustrator - A software that helps designers create illustrations and vectors to design logos, business cards, and posters. It is known for its versatility in producing complex and scalable illustrations.
- Adobe Photoshop - The go-to editing software for creating and manipulating images, digital arts, and graphics. It equips designers with the necessary tools to create, edit, and enhance visuals.
- Adobe InDesign - This software is for designers who want to design for print, such as magazines, brochures, and flyers. It allows designers to organize multiple page layouts, create typography, and integrate other elements into the page, like images and illustrations.
- Canva - An excellent platform for creating social media posts, newsletters, etc., in just a few clicks. It comes with hundreds of ready-to-use templates, perfect for graphic designers on the go!
- Pixlr - For simple photo-editing needs without the hassle, consider Pixlr. It is a cloud-based software with beginner-friendly photo editing tools.
- Blender - This open-source software allows Designers to render their work in 3D and create professional visuals. The best part is that it’s free!
Defining Web Design
What is web design?
Web design involves creating and arranging visual elements on a website to ensure a visually aesthetic and functional digital platform.
The priority is delivering a positive user experience by having a website that is easy to navigate and effectively communicates the key message.
A well-designed website does more than just wow users with its good looks and cool effects. It helps build credibility and trust and boosts engagement. Think about it. Most queries now start with a simple web search. An effective web design can significantly increase a business's online visibility and even push it to the top of search results.
Achieving this balance requires a skilled team of web designers who understand the core components of a successful website: look, layout, content, and feel. Many businesses turn to experienced web design company services to create sites that balance creativity with usability and meet accessibility standards for all users.
Beyond having fundamental coding skill sets, great web designers can work with web developers to create sites that adapt to audience needs, including responsive design for multiple devices and accessible features for users with disabilities.
Now, look at what's in a web designer's toolkit.
Must-have web design tools
- Figma - A collaborative prototyping tool that enables web designers to create websites and apps from scratch. From designing to prototyping and presenting, Figma has all the tools a web designer needs.
- WordPress - You don’t have to know how to code to create websites with WordPress. It offers customizable themes and plugins, allowing designers to add features and personalize websites in just a few clicks.
- HTML - This programming language provides the basic structure and layout for everything you see on a web page. It organizes content to make it easy for visitors to navigate and understand your website. It is often combined with CSS for a visually appealing site!
- JavaScript—JavaScript is the most popular programming language thanks to its versatility. Designers and developers can easily add features, allowing the website to respond to users' actions. With JavaScript, you can bring your website to life with interactive and dynamic elements rather than static content.
- Webflow - This SaaS platform removes complicated coding with its drag-and-drop features so designers can focus more on creating stunning designs. It also has a built-in CMS to help designers organize and manage their website content.
Key Differences Between Graphic Design and Web Design
| Key Aspects | Web Design | Graphic Design |
|---|---|---|
| Medium and Output Format |
|
|
| User Interaction and Functionality | Seamless interaction to encourage engagement from users is a priority |
|
| Technical Skills and Constraints | Graphic designers must be creative and adept in using Adobe Creative Suite and other editing tools | Web designers must have coding skills and a deep understanding of UI/UX design |
Medium and output format
Web and graphic design differ in where they are used and how they are delivered. Graphic design can produce both physical and digital outputs. Physical outputs include printed posters, billboards, business cards, and packaging. Once made, these fixed, static designs cannot be easily changed. Graphic design is also used virtually, incorporating visual elements into online platforms.
In contrast, web design exists solely digitally. You encounter it on websites, apps, e-commerce platforms, and other online spaces. Unlike graphic design, web design is inherently more dynamic, allowing for updates and changes.
User interaction and functionality
Graphic design aims to create visually appealing and meaningful output, such as logos, print ads, illustrations, and images. It prioritizes communicating emotions through colors, images, texts, and other elements. There is minimal interaction, as the visual design's audience is only meant to look or watch.
But in web design, interaction matters more. It revolves around creating a user experience that encourages engagement, with users clicking buttons, filling out forms, and navigating through landing pages. With a well-designed website, all elements work together, creating beautiful and functional visuals.
Technical skills and constraints
Both web and graphic designers require extensive technical skills to meet the advanced visual demands of today's digital-first market. They share a foundation in editing tools like Adobe Photoshop and Illustrator.
However, web designers must also have basic coding capabilities and be adept at using programming languages such as JavaScript. More complex web development projects may even call for familiarity with Python. Web designers benefit from understanding user experience (UX) and user interface (UI) design principles—how a website looks and how users interact with it.
The constraints or challenges that web and graphic designers solve vary, too! For instance, web designers face technical constraints like slow page load, compatibility issues, and limited capabilities. Conversely, graphic designers may worry about ensuring images and other outputs are of the highest quality and in the correct formats. They need to use the right colors, like CMYK, and render size for printing.
Design goals and objectives
Graphic design conveys emotions and forms a strong identity with the right images, videos, logos, and advertisements. A unique and remarkable logo design should embody the brand's spirit and resonate with its target demographic.
Web design aims to please users by creating a functional and user-friendly website. It prioritizes how the website looks and how users interact with it. For instance, an e-commerce website for a furniture shop should showcase aesthetic product images and allow users to find the items they need easily.
Design Principles Web and Graphic Designers Must Know
Despite the differences between web and graphic design, they share core principles essential for visually compelling and user-friendly outputs.
Emphasis on visual storytelling
A good design tells a story. It is not merely a mishmash of shapes, colors, and other engaging visuals to create a pretty picture. When you weave in storytelling, it can effectively convey ideas and messages to your audience.
For example, using dark and bold colors in an image can evoke intense emotions and hint at the message. A website can use storytelling to stimulate curiosity and encourage users to explore further. This principle helps viewers connect and guides them through your narrative. It helps simplify complex ideas, too!
Strike a balance
Striking a balance in design means ensuring everything works towards a single purpose. The visual elements are intentionally placed and significant to the overall message you want to convey.
For instance, a print ad with too many bright colors can be distracting, while a well-balanced design masterfully uses contrasting elements and draws attention to key areas. Balance can also be achieved by evenly distributing elements.
A balanced look feels stable and easy to the eye. This is vital in keeping your audience's interest while making the design easier to understand.
Organized flow and structure
Organizing the navigational experience, especially on websites and apps, helps users quickly find what they want. Menus at the top or side of the page, categorizing information topics, headings, subheadings, and other navigational tools, avoid confusion. A logical flow also keeps users engaged and reduces frustration, making them more likely to stay on the site.
A good graphic and web design reads like a map, with a clear path from start to finish that provides a satisfying user experience.
Leverage negative space
Using empty spaces in your design can enhance its overall composition. It helps prevent visual clutter so users can focus on areas that need emphasis. It also makes your design look more thoughtful, sophisticated, and professional. Most importantly, it becomes a strategic storytelling tool that elevates the overall user experience in web design or graphic design projects.

FedEx uses negative space to create a powerful logo. Image via Unsplash
Collaborative Examples for Web and Graphic Design
Let’s explore some instances where web and graphic design can create collaborative, impactful designs.
Use of a captivating hero image on websites
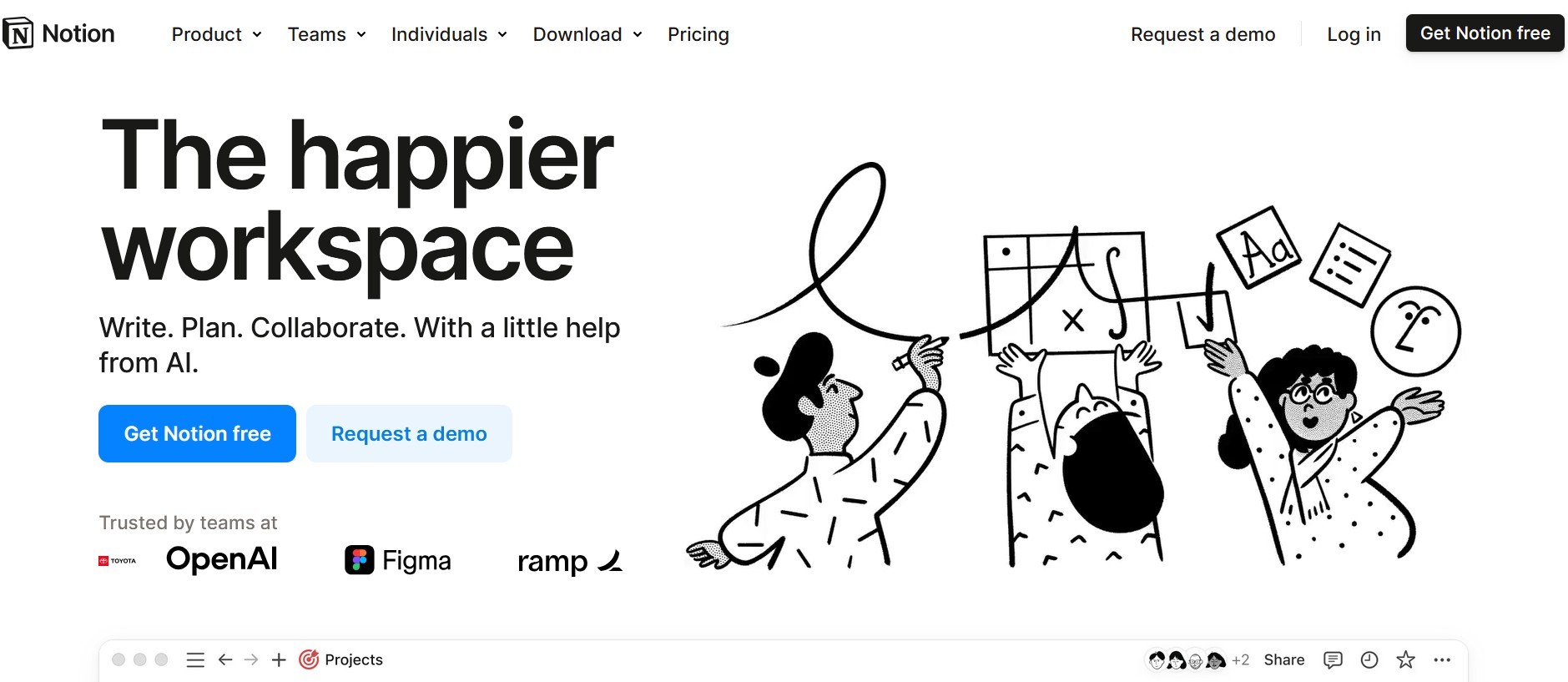
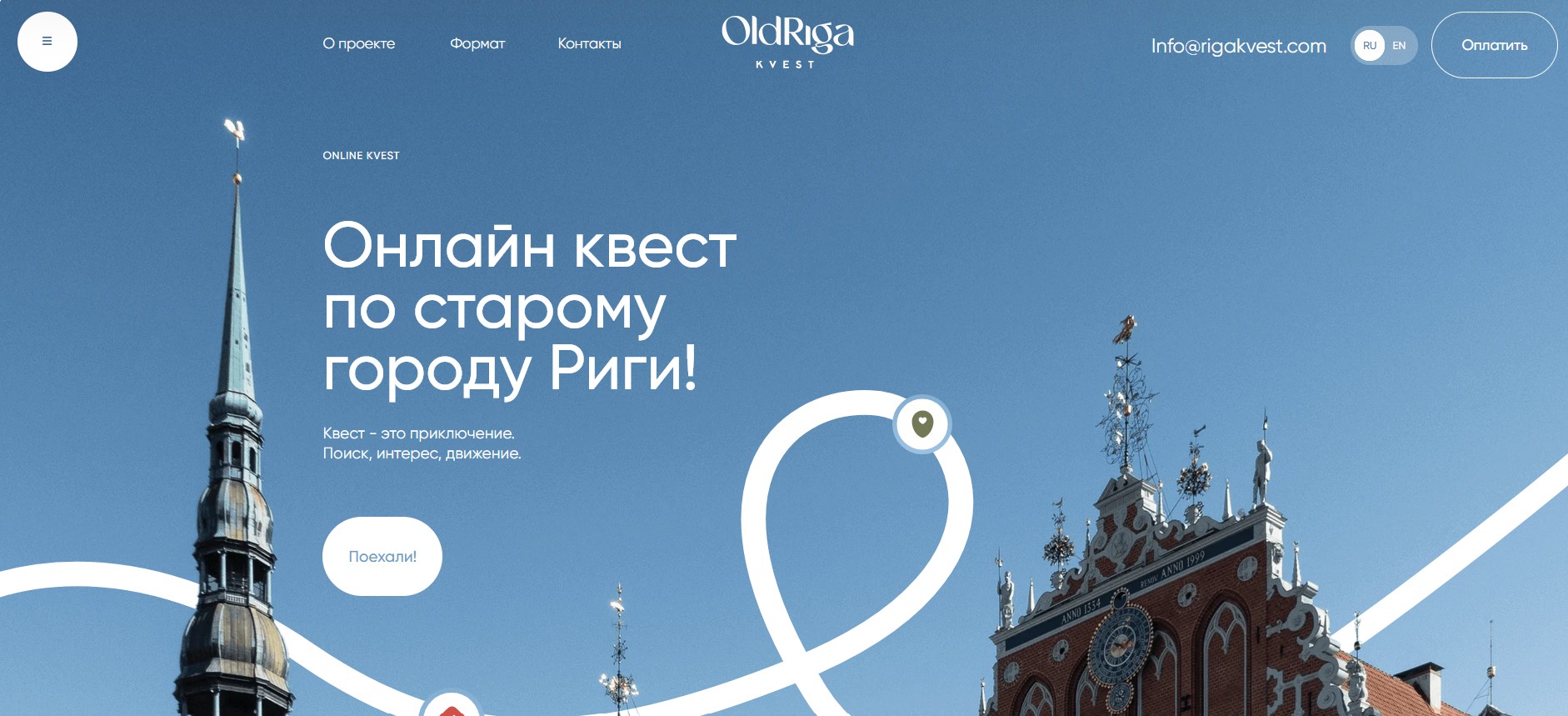
A hero image is a photo or video that typically covers the top page of a website, although some opt for a full-page hero image. It aims to make a strong impression, welcoming visitors with captivating photos, videos, or illustrations.

Animated illustration as hero image via Notion

Old Riga Kvest hero page via Rikagvest

Intuitive and interactive graphic design elements weaved into web design. Image via Mama Joyce Peppa Sauce
Mobile-responsive visual assets
Users now seamlessly transition between smartphones, tablets, and desktops with varying screen sizes. Websites must adapt accordingly to provide a cohesive user experience.
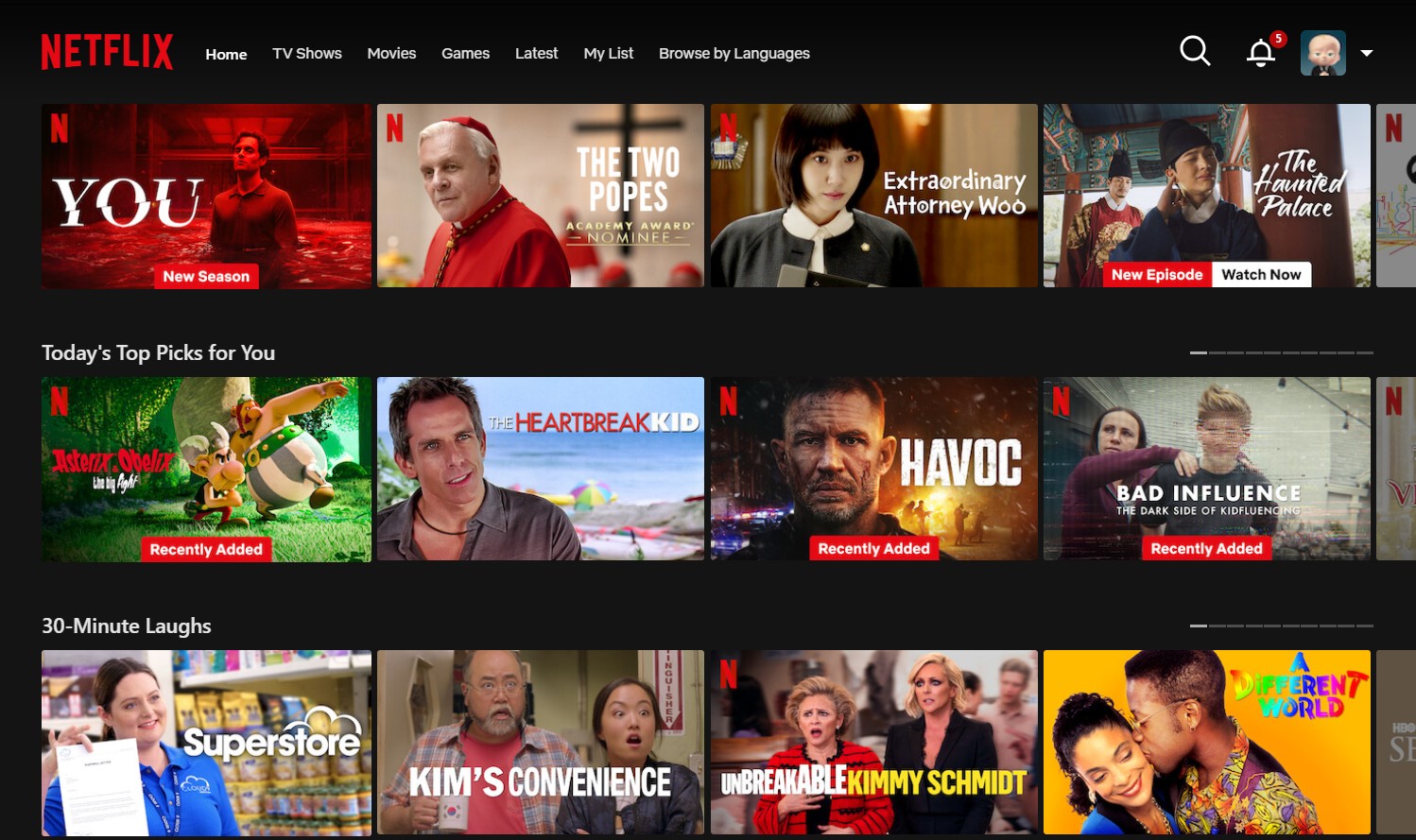
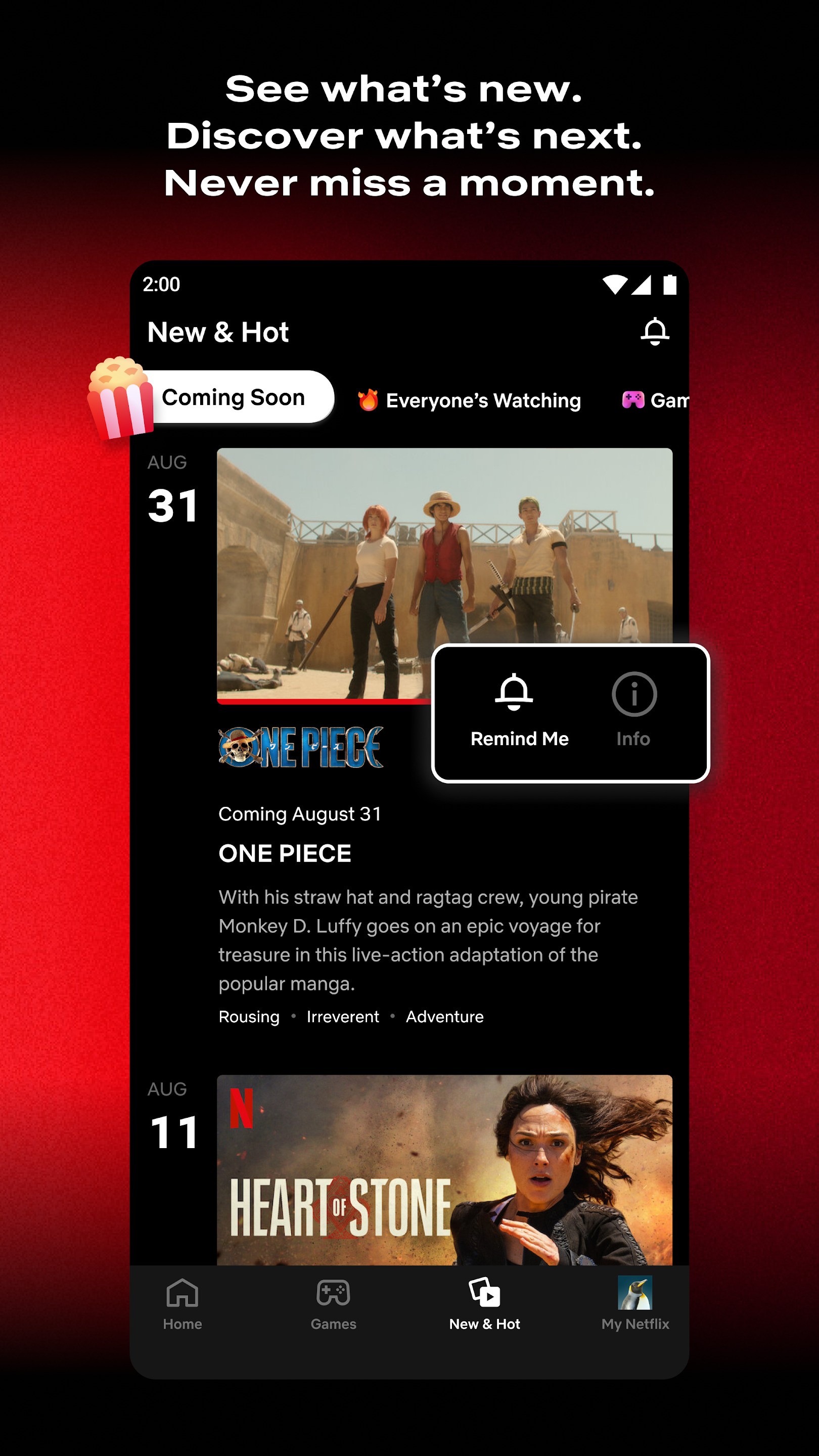
While the web designer is responsible for crafting the layout that adjusts to different device viewports, the graphic designer plays a crucial role in ensuring the visuals integrate seamlessly. This involves utilizing scalable images that can resize flawlessly across screens of all dimensions. The graphic designer must also carefully select legible and impactful typography, even on the smallest mobile displays.

Netflix on desktop. Image via Netflix

Netflix app on mobile. Image via Google Play

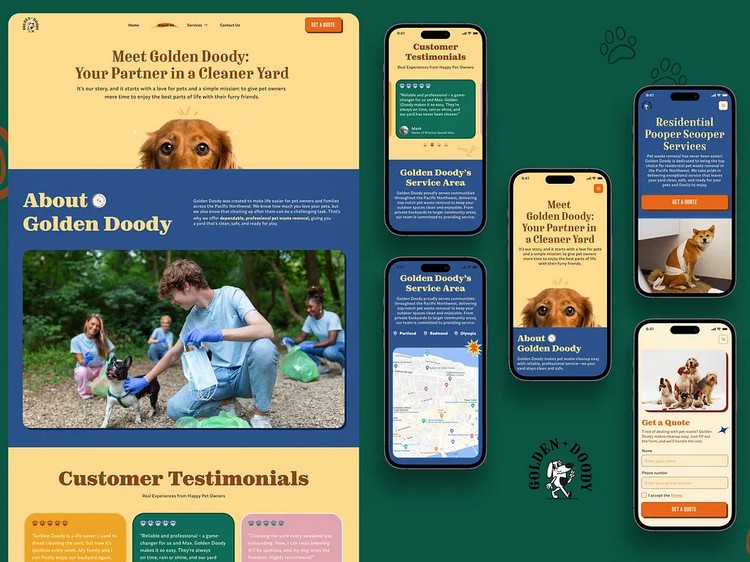
Responsive web design for a pet service company. Image via Dribbble
What Is the Future Like for Graphic and Web Design?
The future of graphic design and web design is exciting! As technology advances and market preferences change, there’s much to look forward to.
As technology advances and market preferences evolve, we expect an increased demand for websites and graphics that integrate AI and motion graphics. Personalization will also be a growing trend, as brands strive to create meaningful experiences that resonate with younger audiences and reflect their individuality.
Designers will continue to push boundaries, experimenting with unconventional navigation, asymmetry, clashing colors, and mismatched elements to deliver fresh, attention-grabbing digital experiences. These innovative "anti-design" aesthetics will redefine how we interact with websites and digital content.
May 8, 2025
