Web design and development have been vital aspects of every individual, brand, or business to reach more target audiences, which the traditional way of doing business and marketing cannot do. The fact that it is still evolving makes it a more dynamic and integrative path that requires an individual to be a visual designer, behavioral scientist, and a bit of developer to meet the growing needs of businesses and visitors alike. Often, web designers must also bring other professional skills, such as some project management, to showcase the skill of having clear communication with clients as they embark on the web design and development process.
As simple as it may seem, web design also involves other tools, technologies, and underlying tasks ranging from making responsive page layout, search engine optimization, assets optimization, and user experience (UX), which contribute to the overall web design process to reach a high-performing efficient website that satisfies the business requirements and attracts many website visitors.
Web design can be a delightful and satisfying experience, but it can also be complex and chaotic if not adequately managed. There are times when challenges will come that will make you realize the complexities of the website's requirements and end goals which require some rationalization and advanced solutions. Periodically, the vision and objectives of the website can also be ambiguous, making it look like rocket science to figure out what the outcome of the website design should be.
Partnering with a responsive web design agency also helps set expectations early: timeline, scope, deliverables, and what the final experience should feel like on mobile, tablet, and desktop. That clarity matters long before anyone writes a single line of code.
In this case, creating a straightforward, well-defined design process is the best possible option. This can include writing down the client's goals, business requirements, and inspiration to lay out all the possible web page elements and factors to include in the design process. Additionally, understanding the key steps and timeline needed for the project is essential to gauge the website's launch date.
However, the overall design process won't be straightforward enough until you've built an architectural blueprint that illustrates the possible layout and clear user journey as they go from page to page on your website. Before you code the actual website, you need to design the website at the structural level. Whether you are creating websites or mobile apps, this is a crucial part of every product design process.
Design Phase: A Closer Look
The web design and development process has seven typical phases:
- Information Gathering
- Planning
- Design
- Development
- Content Development
- Testing and Launching
- Maintenance
While these may be the usual phases a standard web design and development company is going through, there are times when web designers and developers may break these phases and do some phases concurrently as needed. Regardless of the altered phases, there is a general process and typical flow when it comes to building the architectural blueprint of a website. This can involve creating a sitemap, wireframe, and prototyping.
While building a site map shows the website's pages from a bird's eye point of view, it doesn't provide a clear and detailed structure of the web pages and their content. To do that, you need to build a wireframe. Using the Information Architecture principle, a discipline responsible for organizing, structuring, and sustainably defining content, collects the input from various business requirements and goals to fit things together to create the larger picture for each significant web page of the website. Hence, the composition of the website wireframe.
Defining Website Wireframe
Web designers who wish to level up their productivity and skills with website or product design must learn the art of delivering rich, detailed, and extensive wireframe specifications. The wireframing process is the most cost-effective means to track website requirements and end-goal problems before the visual design or development phase. It can take a lot of time to go back to simultaneously in case it did meet the client's business requirements and needs.
As a web designer, you must seek to deliver the most valuable amount of time in building the website's structure and architecture, which involves the iterative process of wireframing using the available drawing and wireframing tools. A wireframe has a prime spot in the web design and development life-cycle, which must be taken seriously.
Before we even dive deep into the wireframe subject, let's define what wireframe is all about.
What is a website wireframe?
A website wireframe is a component-level or block-level mockup of a website page. While it's typically used to lay out the initial concept of website content at a high level, it's possible to create wireframes using paper and pencil.
Still, in modern times, most web designers and UX designers are sketching wireframes digitally using wireframing tools. Wireframes provide a coherent outline of the page composition while showcasing possible skeletal procedures of how users interact with the website.
Why do you need a wireframe?
The process of wireframing has provided the necessary support to create an adequate and efficient visual design to make a website function as anticipated. Wireframes are easy to revise and don't take too much time to build.
Wireframes can typically have a low and high fidelity look and feel from a pragmatic approach to ensure that the elements and functionalities are positioned based on the client's requirements and user needs.
Wireframes are very important and have a direct rational impact in the design phase. Below are some reasons why you should use a wireframe:
1. Showcase A High-Level Visual Website Architecture
A wireframe enables you to create a visual design that can help the client focus on information hierarchy, content, and website structure in the early stage of the design process without getting distracted by colorful web elements and other related components. Wireframes are simple and easy to comprehend since they convey a robust skeletal design of the web page content. These wireframes taken together should provide a thorough overview of our complete product. Wireframes often use a basic color scheme limited to gray, white, and black. Using generic fonts and basic shapes is also a thing to make it easy to understand.
2. Communicate Better With Your Client
Wireframes can help you visually communicate with your client. There are instances when misunderstanding can happen while designing and developing a website. Often, clients won't understand website jargon such as "hero image," "calls to action," or "rotating sliders ."Wireframes can help you explain these things to the client and allow you to understand better what the client wants to achieve.
A wireframe can help clients visualize the possible outcome of the website before it even develops. At a high level, creating a wireframe for specific features will help you explain a particular component or functionality without overwhelming your client with too much information.
3. Gather Feedback
Gathering feedback from clients is very easy to do with wireframing. While feedback can be hard to take, it is imperative to learn the flaws and misunderstandings that may occur in the design process before it even proceeds to the next phase. A good design can only be perfected through consistent correction from the stakeholders. Getting client feedback early in the design phase will let you avoid agonizing revision and time-consuming processes later on.
4. Save Time
In essence, creating a wireframe setup some stylistic conventions that can avoid future pitfalls and save time in the design process. An engineer starts with a building blueprint before taking any necessary steps to build it. In the same way, wireframing should not be skipped because it provides a visual blueprint of the overall hierarchy and potential look and feel of the website.
To summarize, wireframes ensure that you save more time in:
- Deciding which components or elements to place in a specific position.
- Avoiding pitfalls and time-consuming revisions.
- Usability testing issues.
- Set expectations for the website's outcome.
- Clear some misconceptions and misunderstandings about the website's overall architecture.
Best Wireframing Tools
In the past, wireframing is traditionally done using paper and pencil alone. But with technological advancement, many wireframe tools/software have been built to simplify the process. These tools are constructed primarily to create quick rough outlines or to make highly visual wireframe webpages or screens similar to a fully functional website or application.
Below are some of the popular wireframing tools available online:
1. Figma

Figma is a free, robust cloud-based design online and desktop application that enables you to create a block-level mockup and UI components for a desktop, tablet, or mobile wireframe. With its powerful interface, Figma has a built-in feature that presents how each element responds to different viewports or screens, making it easier to adjust design elements for other devices.
In addition, It allows you to create artboards in one panel using shapes, typography, and images. Figma will enable you to create wireframes and prototypes without exporting designs to another software or application.
2. Adobe XD

Adobe XD is yet another best design software available to create a wireframe and prototypes. It offers easy-to-use site maps, flowcharts, wireframing interfaces, and components that work with other popular Adobe Products such as Photoshop and Illustrator. If you've used some other Adobe Products before, you will be familiar with the setup and tools inside Adobe XD in a short amount of time.
At the top of the conventional feature of a usual design platform, Adobe XD sets the bar high by providing tools for auto animation, voice triggers, and other collaborative tools.
3. Axure RP

Axure RP is one of the leading tools for creating requirement specifications, wireframing, and prototyping interfaces used by Fortune 100 companies. Using its interactive features it can generate interactive HTML wireframes, advanced interactions, and UI mockups with its own wireframes. It is packed with many helpful features such as animation, cloud storage, and even CSS exporting that can be utilized in web browsers or mobile devices.
4. Balsamiq

Balsamiq is probably one of the most straightforward wireframing tools for designing and sketching concise ideas for products such as websites and mobile apps in skeletal format. It offers a drag-and-drop feature with several wireframing and prototyping interfaces styled with a hand-drawing look. Balsamiq is best for the non-technical person who wants to create simple, compelling mockups using simple graphics half the time.
5. Mockflow

Mockflow is yet another simple and unsophisticated online wireframing and product design tool with a clean and inherent interface. It provides all the necessary tools, from wireframing to usability testing, with a real-time collaborative feature for your team.
Mockflow is very easy to use. You will create designs and wireframes the moment you open the application using its easy-to-understand visual tools in an organized manner. The best thing about this Mockflow is that it allows you to export your design in PNG, HTML, Word, and PowerPoint format.
How to Create a Simple Website Wireframe
Assuming that the project stakeholder did all of the necessary gatherings of information and planning and agreed with a simple one-page type of user flow model with no advance interaction, it's now time to move on to the low fidelity wireframe process.
Creating a wireframe is similar to creating a blueprint of a building. It may be time-consuming if not carefully done, especially if you misunderstood the client's business requirements and goals. Nevertheless, creating a wireframe doesn't mean you already know all the text and details to put into each website's component or block, such as the navigation, header, etc. This information will require more discussion and exploration with the design/development team and the client, so it's better to block out space, use some dummy placeholder and mock text, and move on.
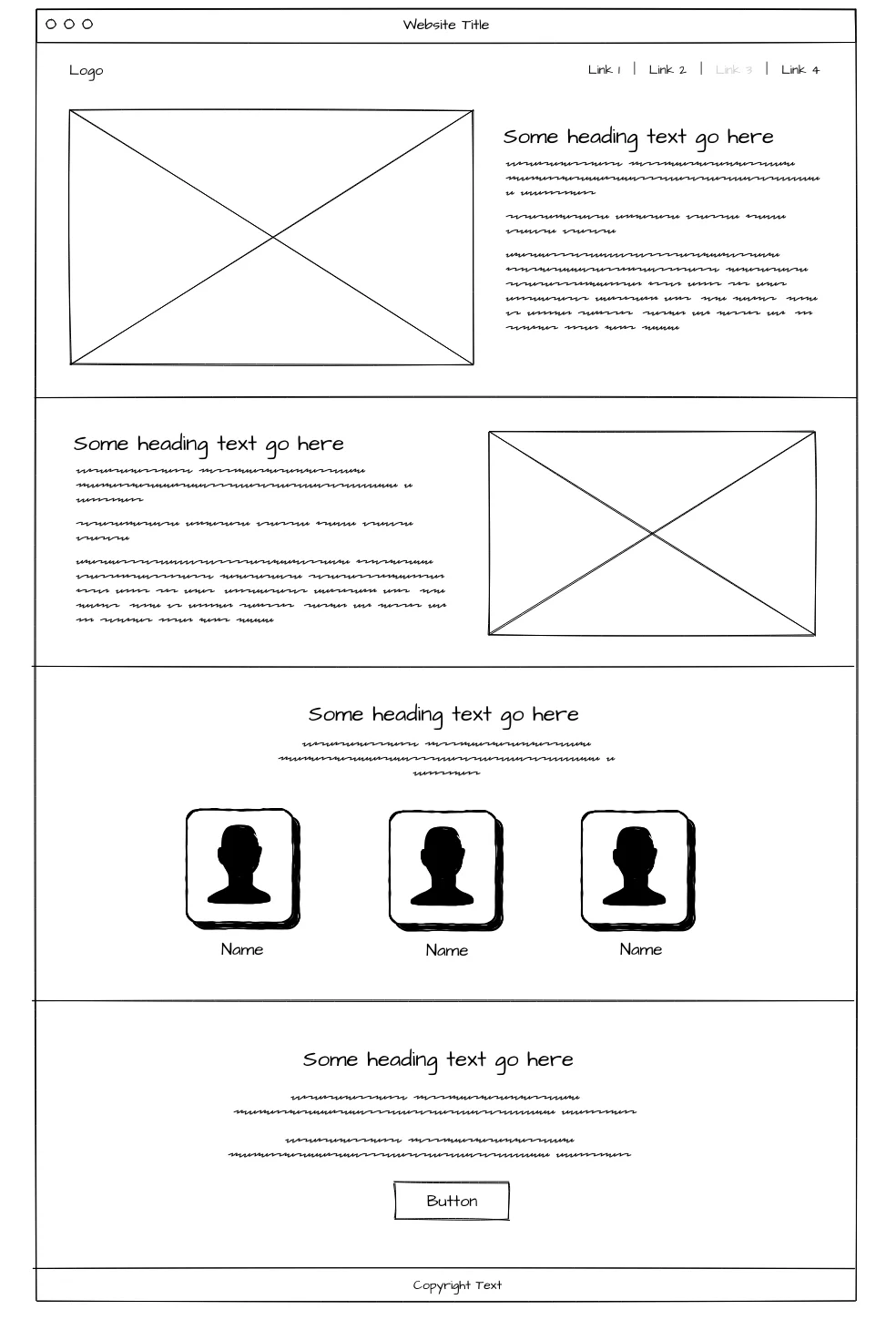
In summary, the website's content supports one primary task: to showcase the client's business information that the website visitors must learn more about. Our example website shall have the following website components:
- Navigation
- Header
- About Section
- Company Staff Section
- Call to Action Section
- Footer
Now it’s time to create the wireframe. In this example, we’ll create a simple website wireframe using Mockflow. If you don't have an account, sign up for a free account here.
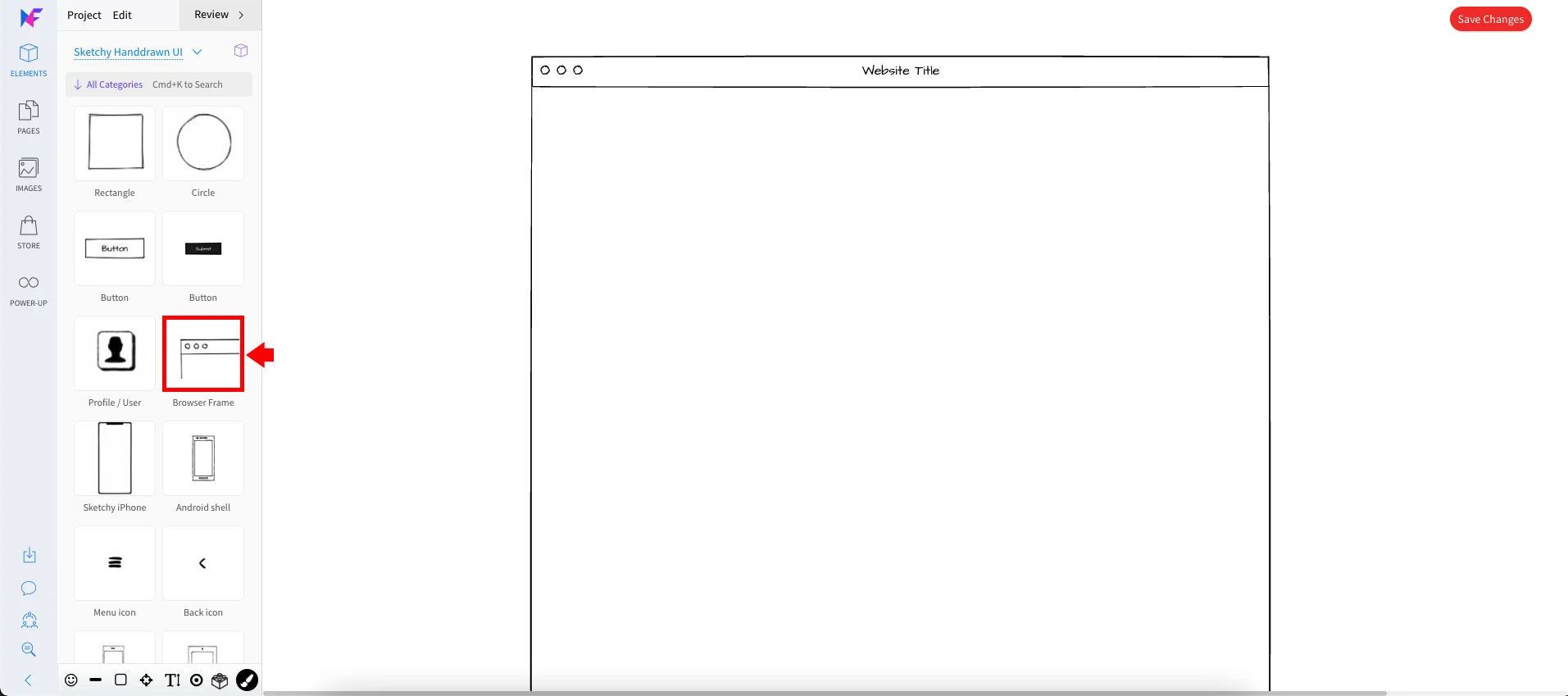
Step 1: Setting up the browser frame
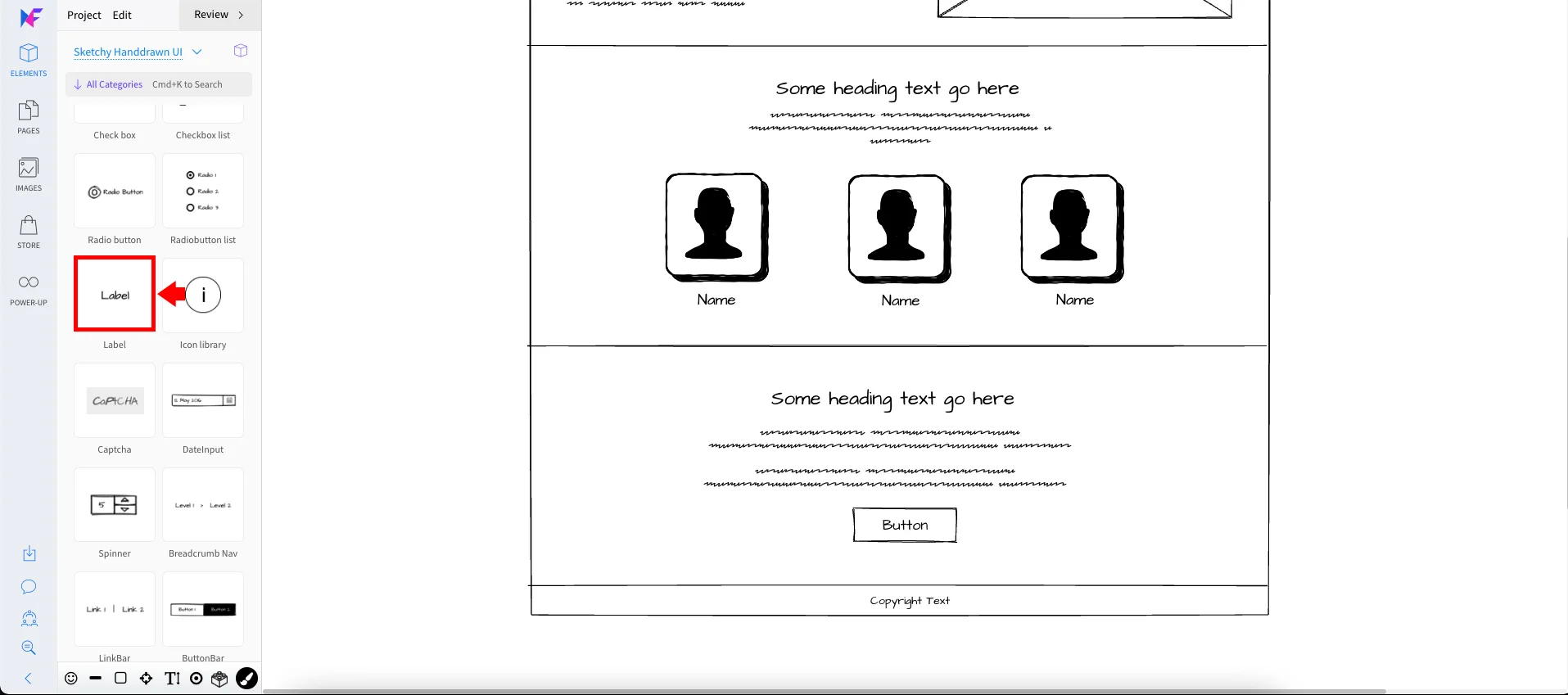
Drag and drop the Browser Frame component into the canvas using a Hand Drawn UI. You can change the height of the Browser Frame component by pulling up the lower part of the frame to the bottom.

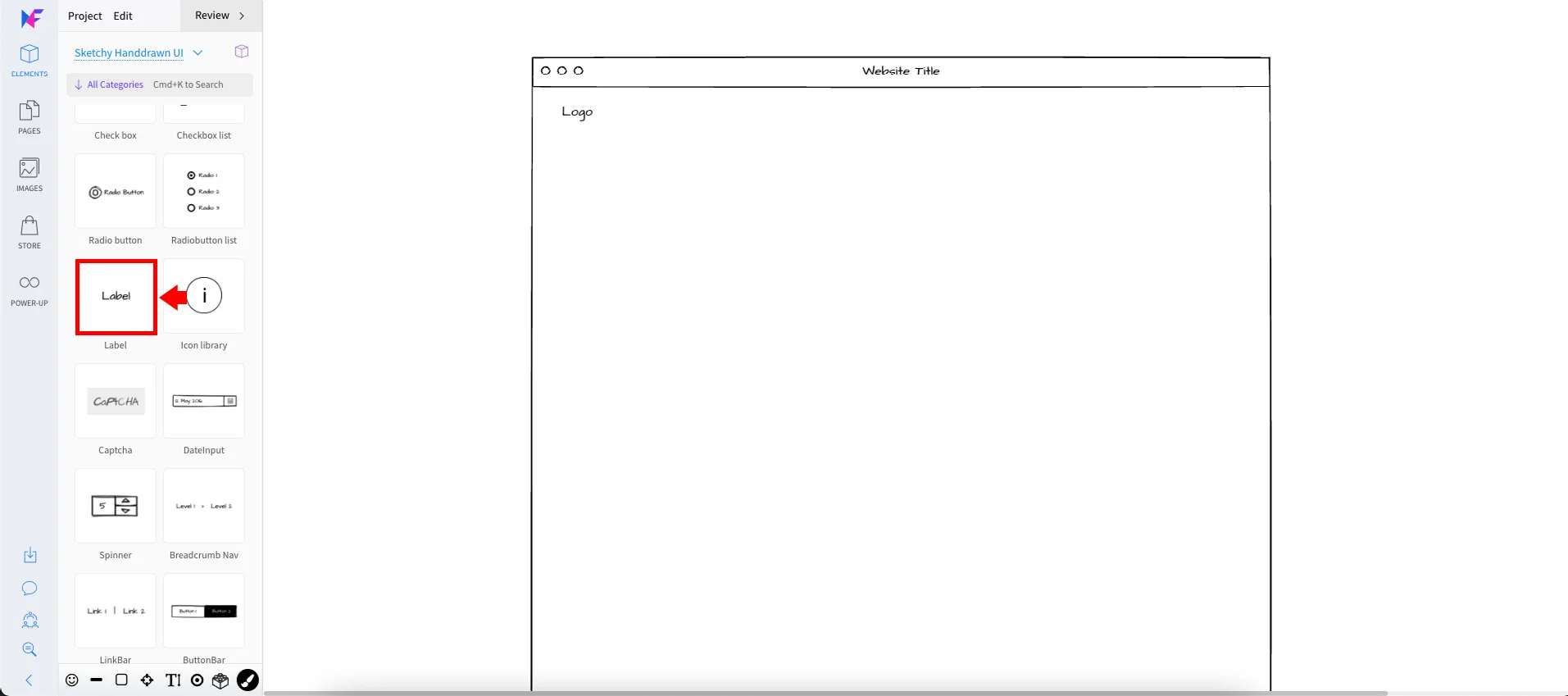
Step 2: Adding the Logo and Navigation
Next, using the Label component, let's create the logo, which will be positioned on the upper left side of the Browser Frame.

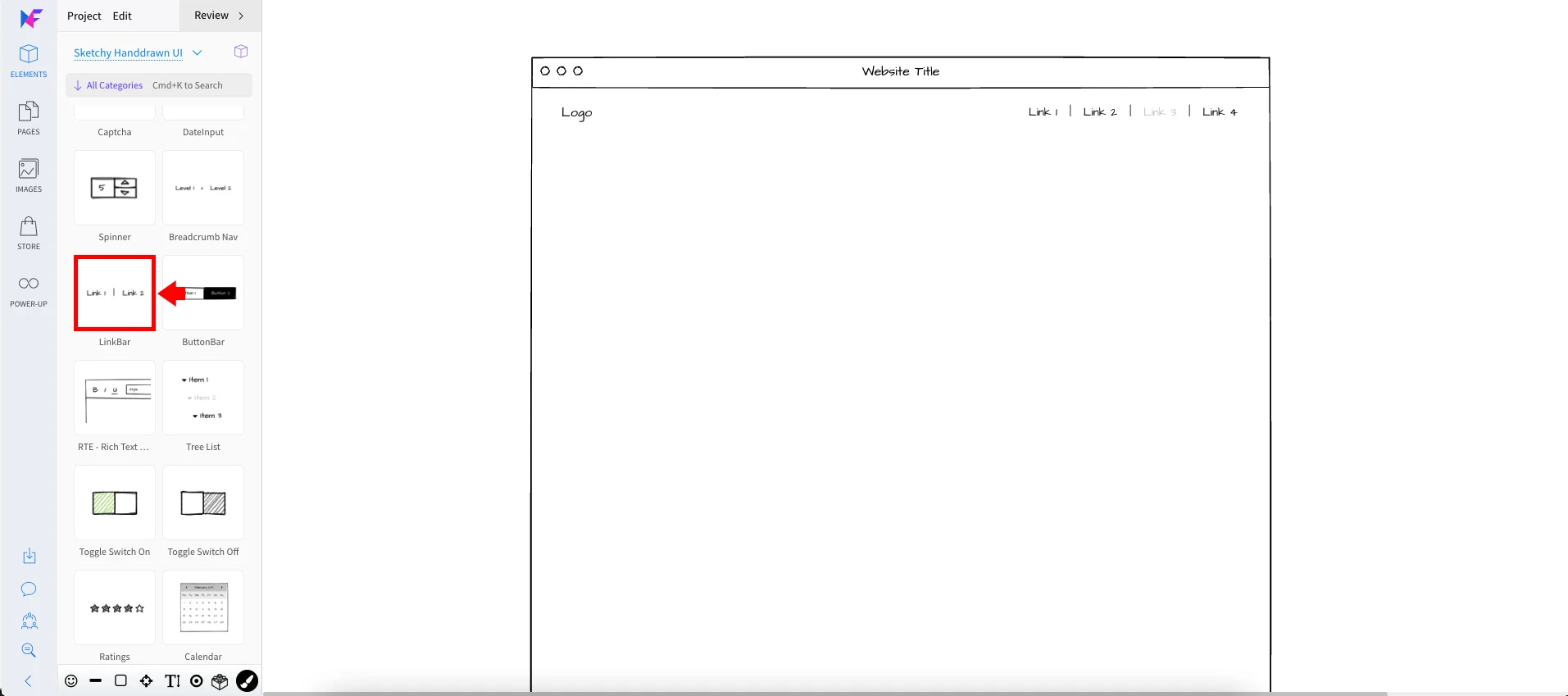
Use the Link Bar component to create the navigation items on the upper right of the Browser Frame.

Step 3: Creating the Header
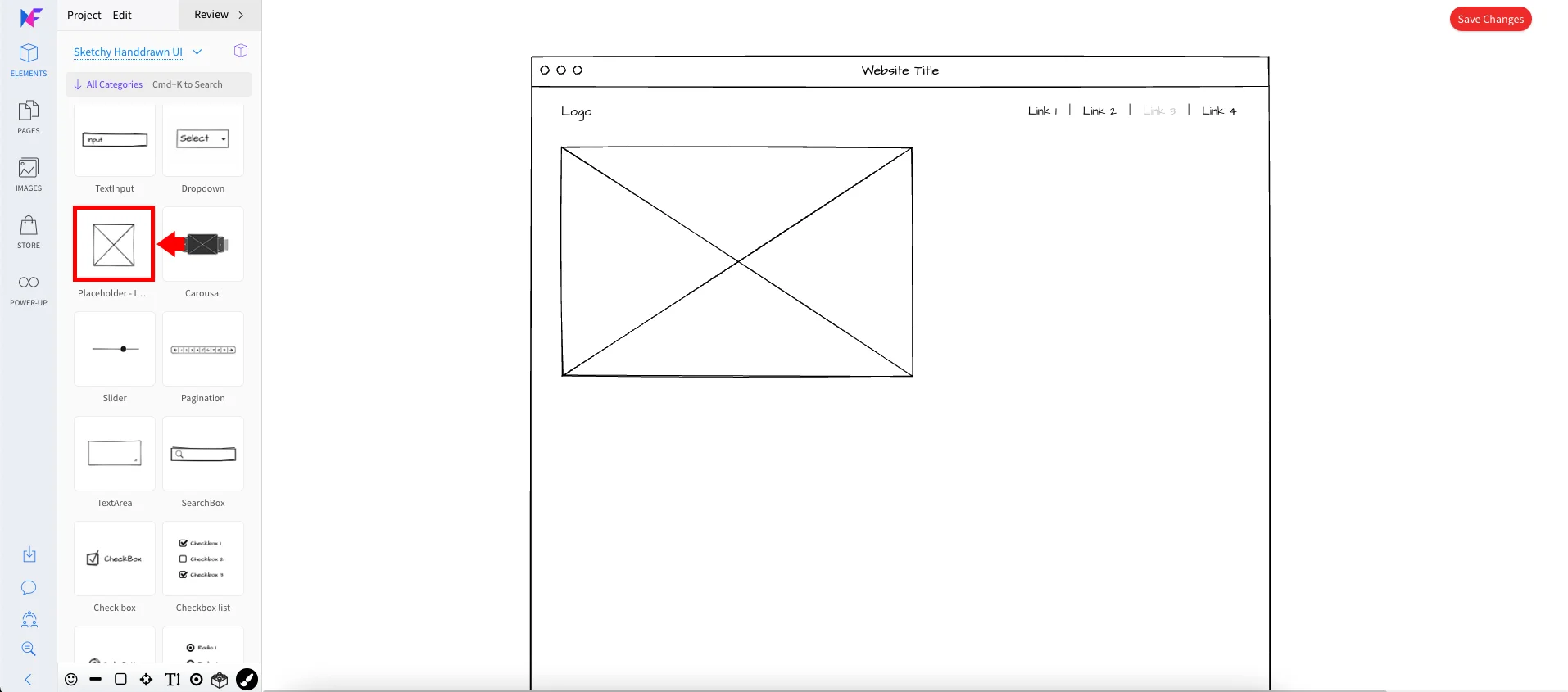
Drag and drop the Placeholder component to the left side of the Browser Frame below the logo.

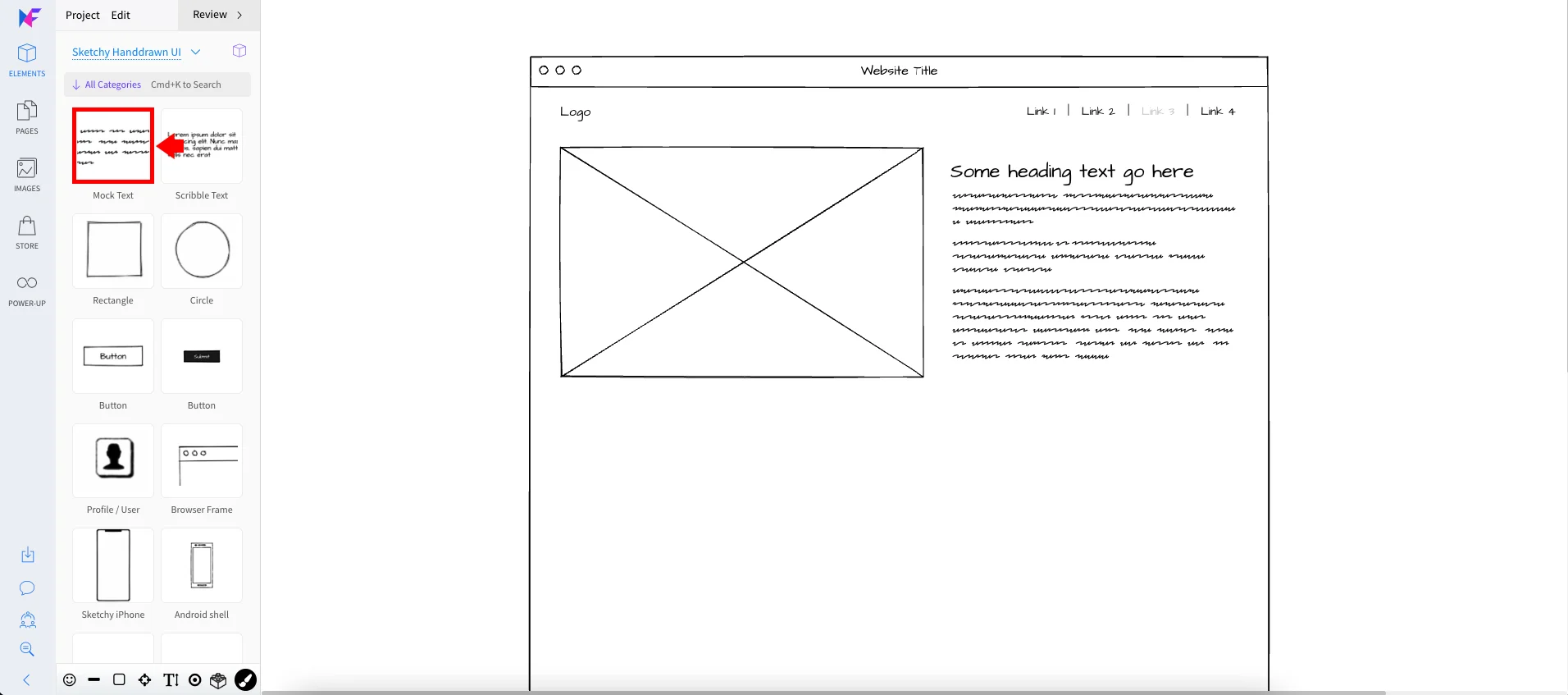
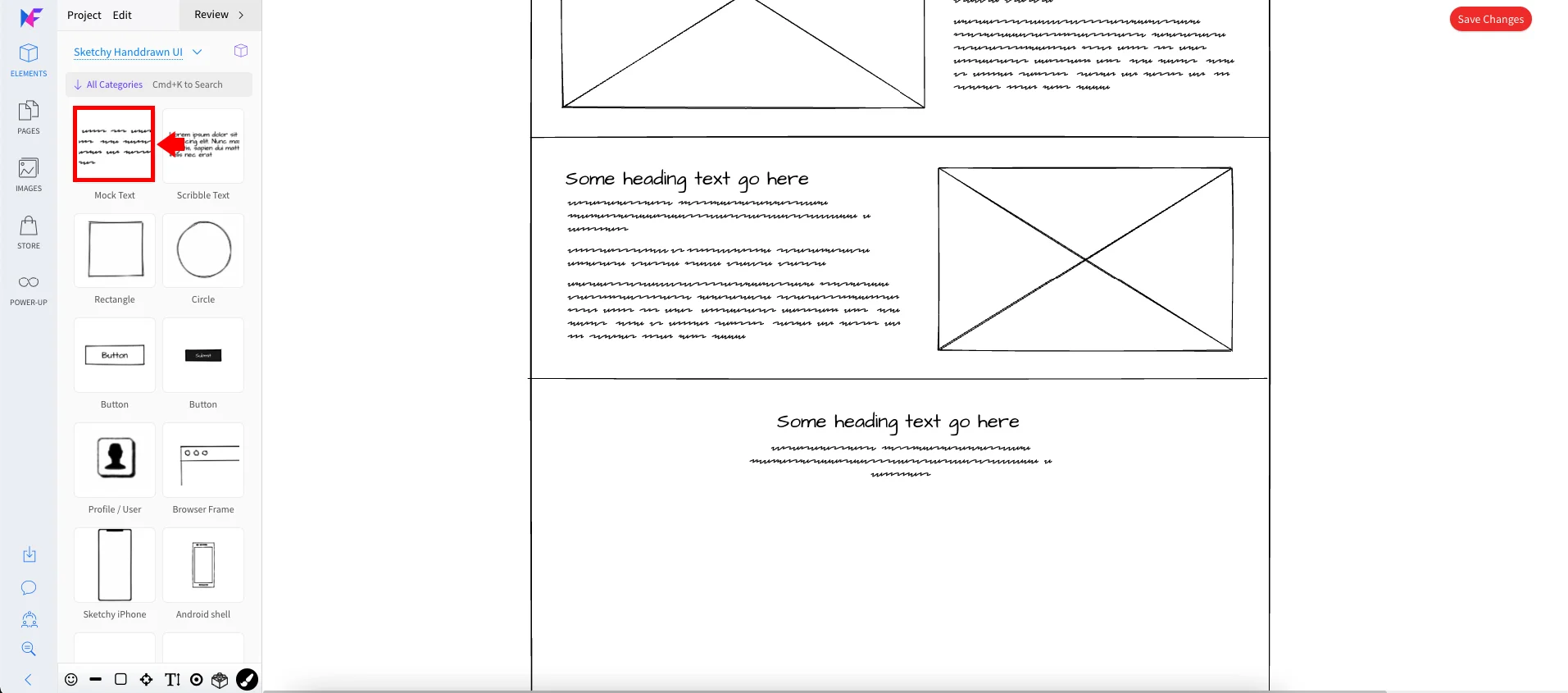
On the right side of the Browser Frame below the navigation, drag and drop the Label component for the dummy header text and use the Mock Text component for the dummy paragraph text.

Step 4: Creating the About Section
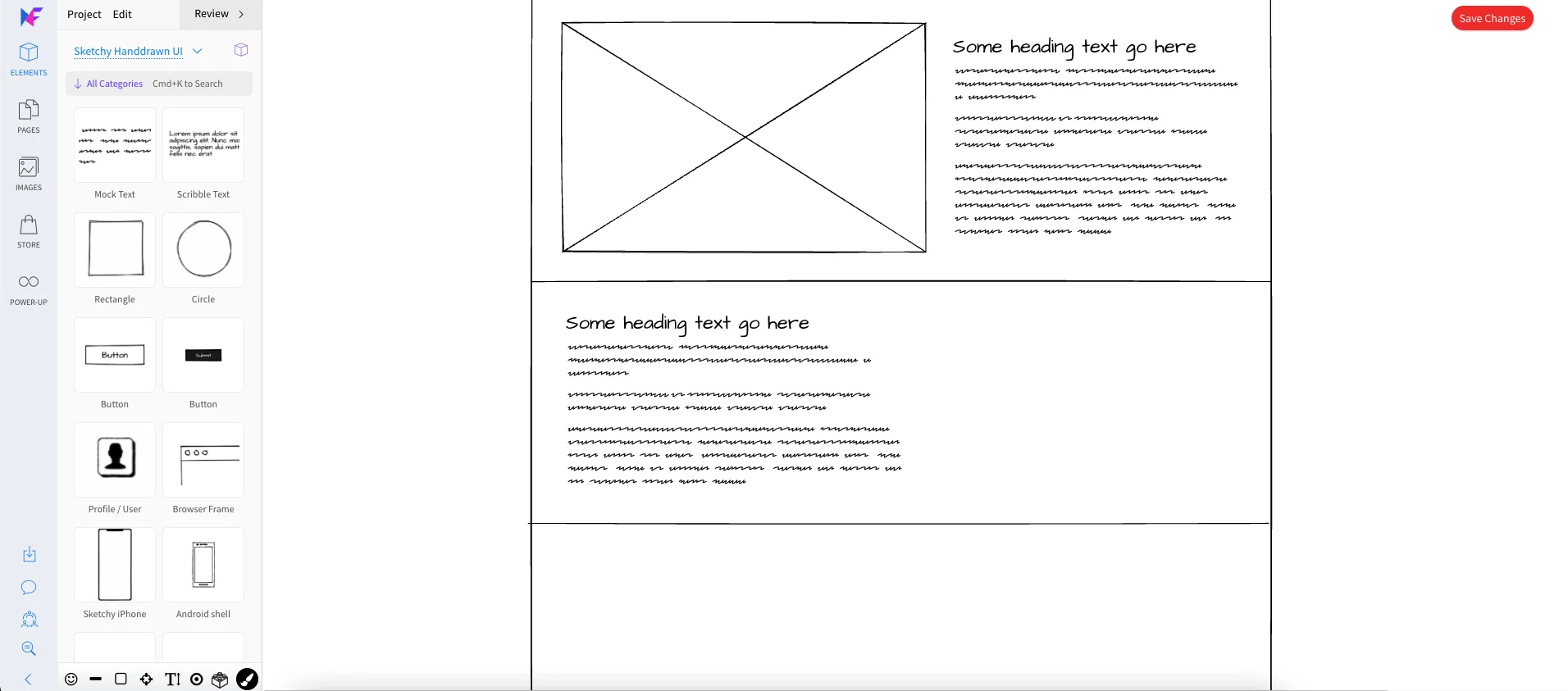
On the left side of the Browser Frame below the Header section, copy and paste the dummy header text and the dummy paragraph text from the Header section and arrange it accordingly.

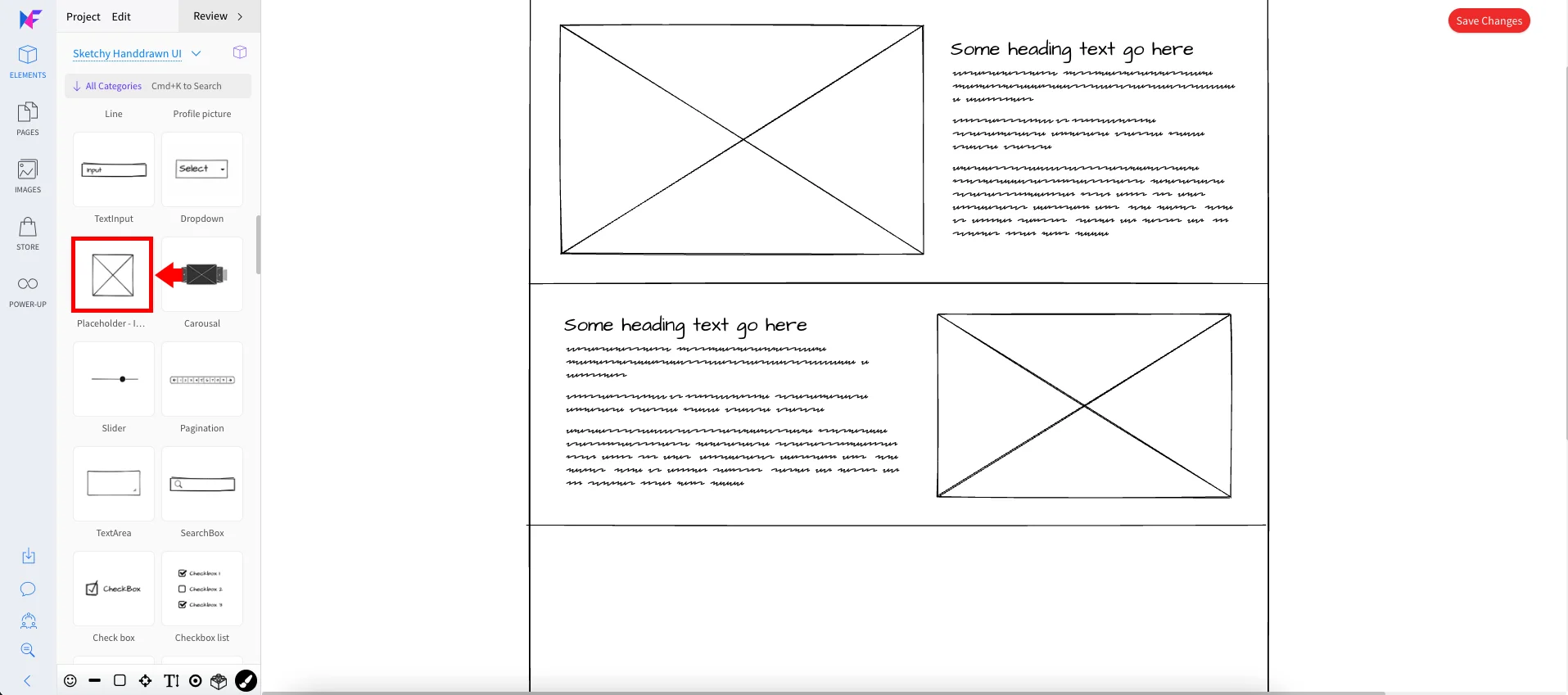
Use the Placeholder component again to create an image box on the right side.

Step 5: Creating the Company Staff Section
Below the About section, let’s create and center a dummy header text and a dummy paragraph text using the Label and the Mock Text component.

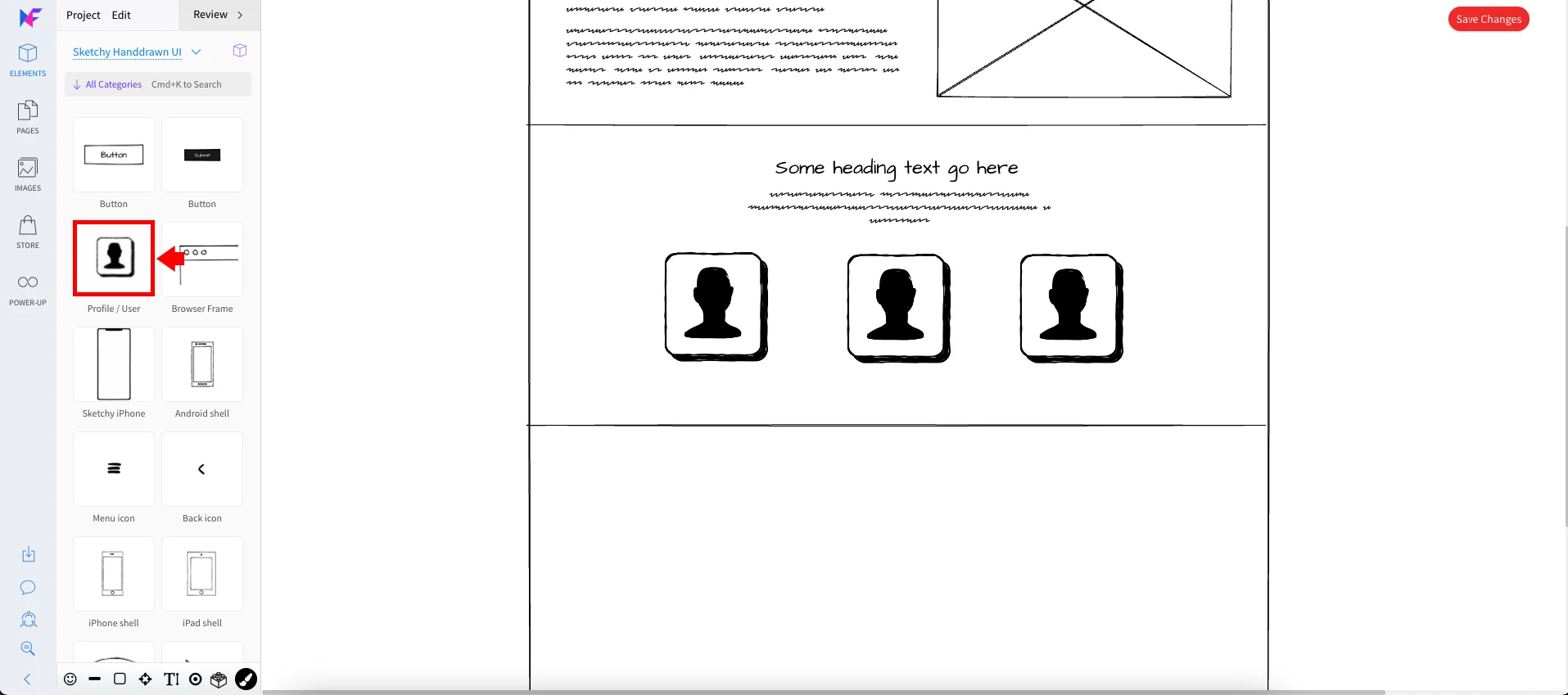
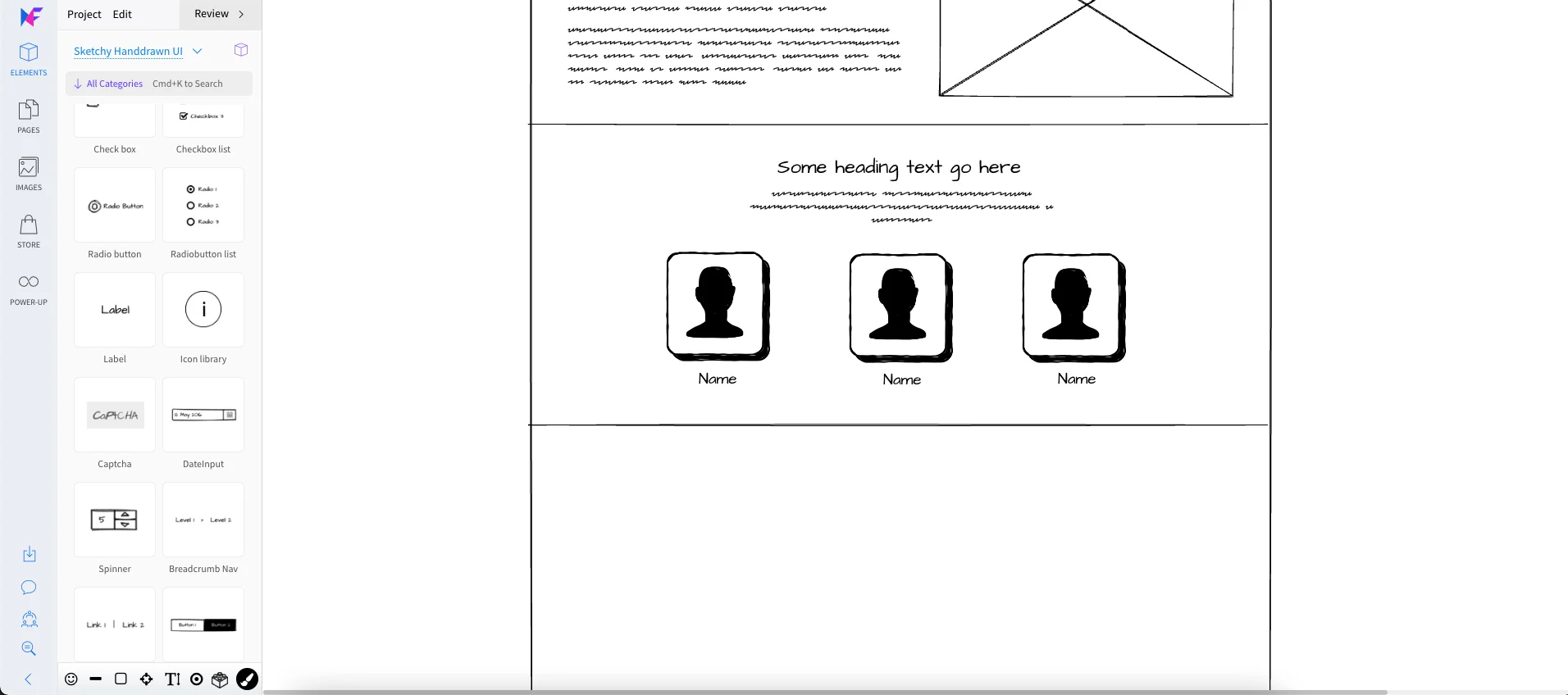
Next, use the Profile / User component to create three image placeholders for each company staff and use the Label component for the names.


Step 6: Creating the Call to Action Section
Use the Label and the Mock Text component for the Call to Action section to create the dummy header and paragraph text.
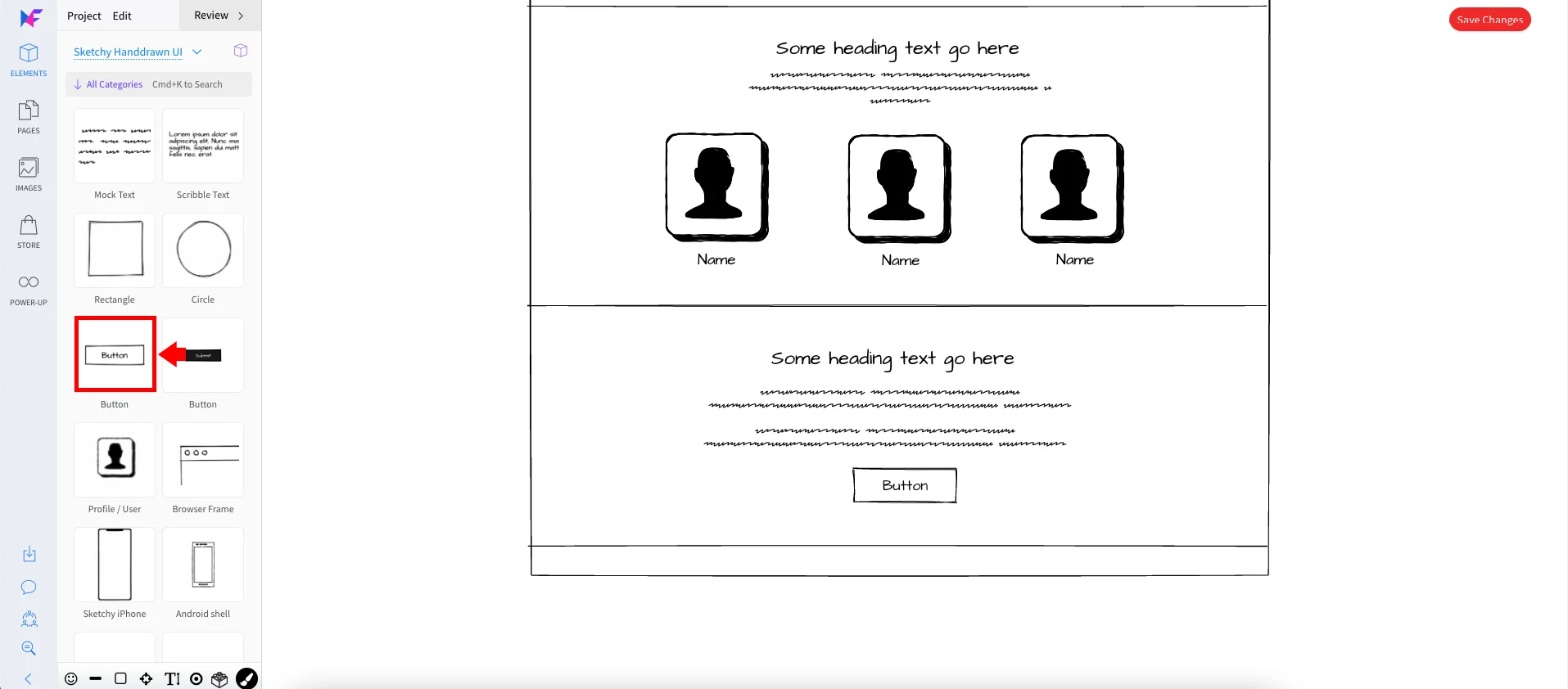
To finish off this section, use the Button component to create a clickable link in the middle portion.

Step 7: Creating the Footer Section
For the Footer section, use the Label component to create a simple copyright text.

Once done, the final wireframe should look like this:

Types of Wireframes in Web Design
Whether you build your wireframes on paper or in software, the purpose of wireframing is to come up with the best possible ideas to place in a website or application and get the approval of the stakeholders. This makes the wireframing process an excellent tool for conceptualization before the actual coding and development begin.
Every small business web design services and web development firm has its way of taking wireframes to subsequent versions depending on the requirements, budget, and time constraints given by the client.
There are three major types of wireframes that web design and development firms often use in production depending on the business-specific requirements and goals, which can also determine the type of wireframe you need to make and the design tools you can utilize.
1. Low-fidelity Wireframe
Low fidelity wireframes are often greyish-style in nature and come with dull colors such as white, black, and gray. These visual designs of a website or mobile app usually come with the project's skeletal and fundamental aspects. A Low fidelity wireframe commonly serves as the project's early-stage design, which contains rough and low-detail components without the sense of a production-ready website or application.
This type of wireframe usually comes with simplistic blocks, shapes, and typography to focus on the content without having to distract the stakeholders from the advanced factors of the project. Its main goal is to showcase the user flow and page or screen information architecture.
Low fidelity wireframes are usually loose and easy to adjust since they don't come with detailed elements based on the expected final product output.
2. Mid-fidelity Wireframe
Mid-fidelity wireframes are a bit more detailed in comparison with low-fidelity wireframes. These type of wireframes showcases more accurate representations of the product's structure and visual design without putting too much information and elements, including high-resolution images, advanced graphics, and styled typography.
Mid-fidelity can be considered as the continuation of the low-fidelity wireframe, which is the next-level wireframe of the website or mobile app. Still, the mid-fidelity wireframe uses greyish-style colors to define various components of the final product but with more visual distinction.
3. High-fidelity Wireframe
The high fidelity wireframes are the most detailed and closest to how the final product design should look like. These wireframes contain pixel-perfect components, including high-resolution images, stylistic typography, and advanced graphics such as icons, colors, and vectors.
A high fidelity wireframe is not always the best wireframe to create when getting started with a project since all the detailed aspects of the project's visual design are complicated and time-consuming to adjust. These type of wireframes showcases high-level rendering of colors and digital elements with a deep focus on complex content layout and interactivity of the final product.
Importance of Website Wireframe in Web Design Process
As you embark on the iterative visual design process, the wireframes' fidelity and detail can increase as needed. Nevertheless, the scope of the project, the time, and the budget will always determine the wireframes that suit the particular project.
Ultimately, what matters most is always doing wireframes early in the design process. Regardless of the outcome, you must always consider the type of wireframes you will create at a suitable level in the design process.
Why is wireframe important in web design?
Wireframes are exceptionally important to web design as they enable stakeholders to exchange ideas, get feedback and adjust the possible outcome of the project's final product without wasting too much time and effort.
A wireframe ensures that the client and the design team are on the same page by gracefully showcasing the basic information architecture, hierarchy, and structure of the project visually at the minimum level before moving toward the development phase.
Final Words
Wireframing is the process of composing and brainstorming ideas through visual design and feasible interface specifications. It's always recommended to create a wireframe before moving toward the coding phase to avoid any pitfalls and complexity that may come with the development process.
Whether creating a website or mobile application, a wireframe is necessary for the design process. Having a blueprint to follow in your project will bring enormous benefits to your project.
Sep 27, 2022
