
In today's competitive market, corporate websites are a necessity. It is no longer considered excellent to have but a must-have technology since the explosion of the internet industry. The business world has been regularly evolving, and a lot of market territory remains uncharted. Business websites and applications have become interlaced in people's daily lives and have become a necessity for day-to-day transactions and information consumption.
In the years before e-commerce and the booming online business industry, corporate websites were not so common, but today almost every small and corporate business utilized the power of the world wide web to attract and serve customers by having their own website. Due to overwhelming consumer needs and information to share and manage daily, along with the prevalence of different screen devices (such as mobile, tablet, and desktop) and apps, the convenience of the internet has pushed consumers and producers to go online to consume and manage businesses technically. As a corporate business, you do not want to miss the opportunity to connect to potential customers, partners, and shareholders with a global market that you can serve and take revenue from twenty-four hours a day and seven days a week.
Regardless of the size of a corporate company, having a business website needs to be a vital component of every business and a must-have piece of technology. Websites and applications have integrated into our society and will continue to impact us in some way, whether positive or negative. Nonetheless, having a solid web presence can help your business grow instantly if managed well. How you will design and develop your website can make or break for generating more revenue.
Corporate websites are sometimes offensive instead of practical. They are often built to sell repulsively, which gives a negative connotation to potential customers and is considered unprincipled. The most effective corporate websites should provide general corporate information and support existing customers. Having a good corporate website at the very start is an opportunity to make a great first impression and give people comfort that your business is a good brand and trustworthy.
In the early days of the world wide web, you could stick up almost anything on your website, including text, graphics, and gifs, and get reasonable traffic. But times have changed. The increasing complexity of technology, modern design trends, and the taste of users has required businesses to level up their website creation game plan through a series of well-thought design strategies such as composing a good User Interface (UI), User Experience (UX), and more. Recognizing this, companies often turn to a leading web design agency to shape a digital presence that aligns with long-term brand integrity and stakeholder expectations.
As you embark on the process of corporate web design, the first thing to do is to understand the client's business operation and goals. As web designers for business and corporate companies, you need to have the bigger picture and know where you can lay off elements as they fit. Building a corporate website is not just about creating a stunning webpage. It is a collection of different design aspects concerning the client's business. Modern corporate websites can consist of many technologies and techniques that reflect and encompass the business identity, which should inform and engage the user on a personal level.
Other aspects of corporate websites should be considered in order to thrive, such as search engine optimization (SEO), which can bring ambient search engine rankings from popular search engines, including Google, Bing, and Yahoo. You must go beyond the potential customer or stakeholders' expectations, create better design and content and be more communicative with all components of the corporate website to produce remarkable results for corporations.
Defining a Corporate Website
A corporate website reflects the qualities of a brand and contains various information about a company, including company profile, business operations, staff, events, and other related information. It can also include the business client's information, such as testimonials, partners, stakeholders, and case studies.
More than sharing relevant information about the business, the goal of every corporate website is to attract potential customers, partners, and stakeholders to make revenue. Most promotional websites aim to sell products or services; a corporate website does not promote, advertise or showcase any form of products, be it physical or digital but instead solely focuses on the company-related information. Corporate websites are expected to promote business information, build trust, and establish credibility more than focusing and marketing on a single product or sub-brand.
Corporate websites are also expected to gather customer feedback and support whenever necessary. Recent news about the company, such as new products and services, will likely be included in the corporate website's content.
Similar to any type of website, a corporate website is also expected to comply with the information privacy commitment to customers, partners, and third parties by using the website policy and terms of agreement before using any company's products or services.
Designing and Developing Corporate Websites
Designing and developing a professional and effective corporate website is a big undertaking. If you plan to work with an agency, a quick scan of top website design companies can help you shortlist credible partners. Building a successful website can become complex and costly without a clear understanding of the corporate website design process and clearly defined requirements and goals.
Regardless of the tools, framework, or technology, your corporate website will only be as good as the target audience it reached. Regarding building websites, both design and development processes should carry equal weight in operation from inception to launch.
Having said this, the web design and web development process is not an easy task. Throughout the process of designing, building, and testing your corporate website, you'll run into all sorts of challenges, including:
1. Defining clear business requirements and goals.

Business requirements and goals are one of the most important things to understand before getting started but are one of the most challenging parts of the development process. You must realize business-specific requirements, goals, and vision to better craft the client's website.
Website requirements consist of different essential functions, behavior, and capability to maximize the corporate website's efficiency. On the other hand, business goals or purposes describe certain information about who, how, and why you want to build the website.
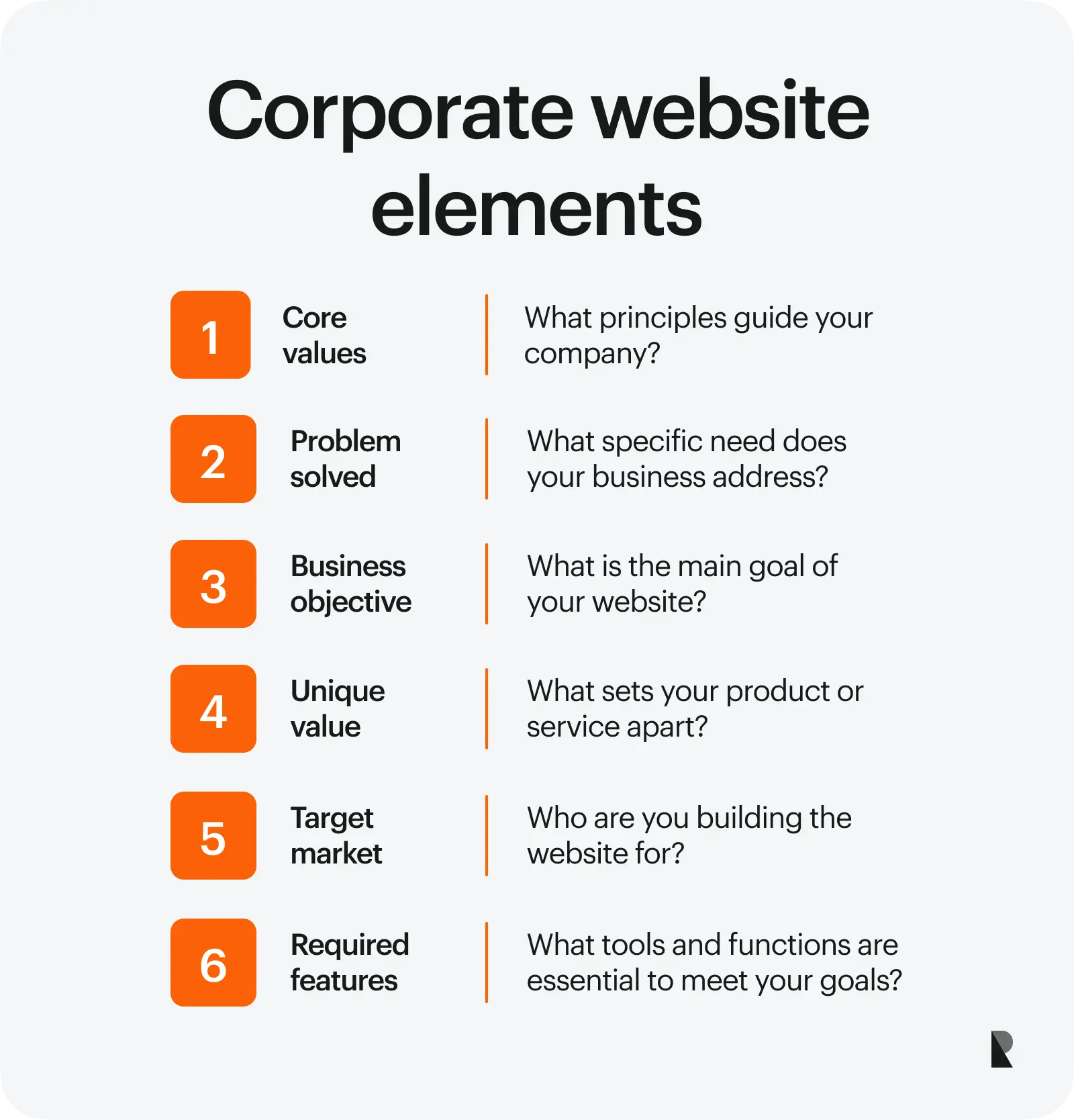
There are a few key elements when defining the requirements and goals of a corporate website:
- What are your company’s core values?
- What specific need(s) do you solve?
- What is your primary goal for your business?
- What is unique about your service/product?
- Who is your target market?
- What functionalities and technologies do you need to achieve business goals?
Having clearly defined requirements and end goals will help you keep track of your project aligned with the business objectives.
2. Choosing the right technology or platform
Many web designers and developers agree that building an efficient website today is much more challenging than before. In today's rapidly evolving technologies, a wide variety of technologies, tools, frameworks, and platforms can be used to build a business website, whether you are developing from scratch, redesigning, or scaling business website functionalities.
Technology stacks, tools, frameworks, and platforms are often built with a combination of programming languages such as PHP, JavaScript, Python, and Ruby, to cite a few. Whenever you are developing a corporate or any business website, it can be overwhelming when selecting the right technology that aligns with the problems of the business that you are trying to solve. Suppose you need a simple content management application to manage a small amount of data. In that case, one of the popular content management systems, such as WordPress, Joomla, or Drupal, can be sufficient for the project. Other times, if the business requires a custom website with custom functionalities, then using tools, frameworks and libraries might be the best way.
Remember that choosing the right technology or platform for a specific problem will impact the site performance if not carefully researched, planned, and executed.
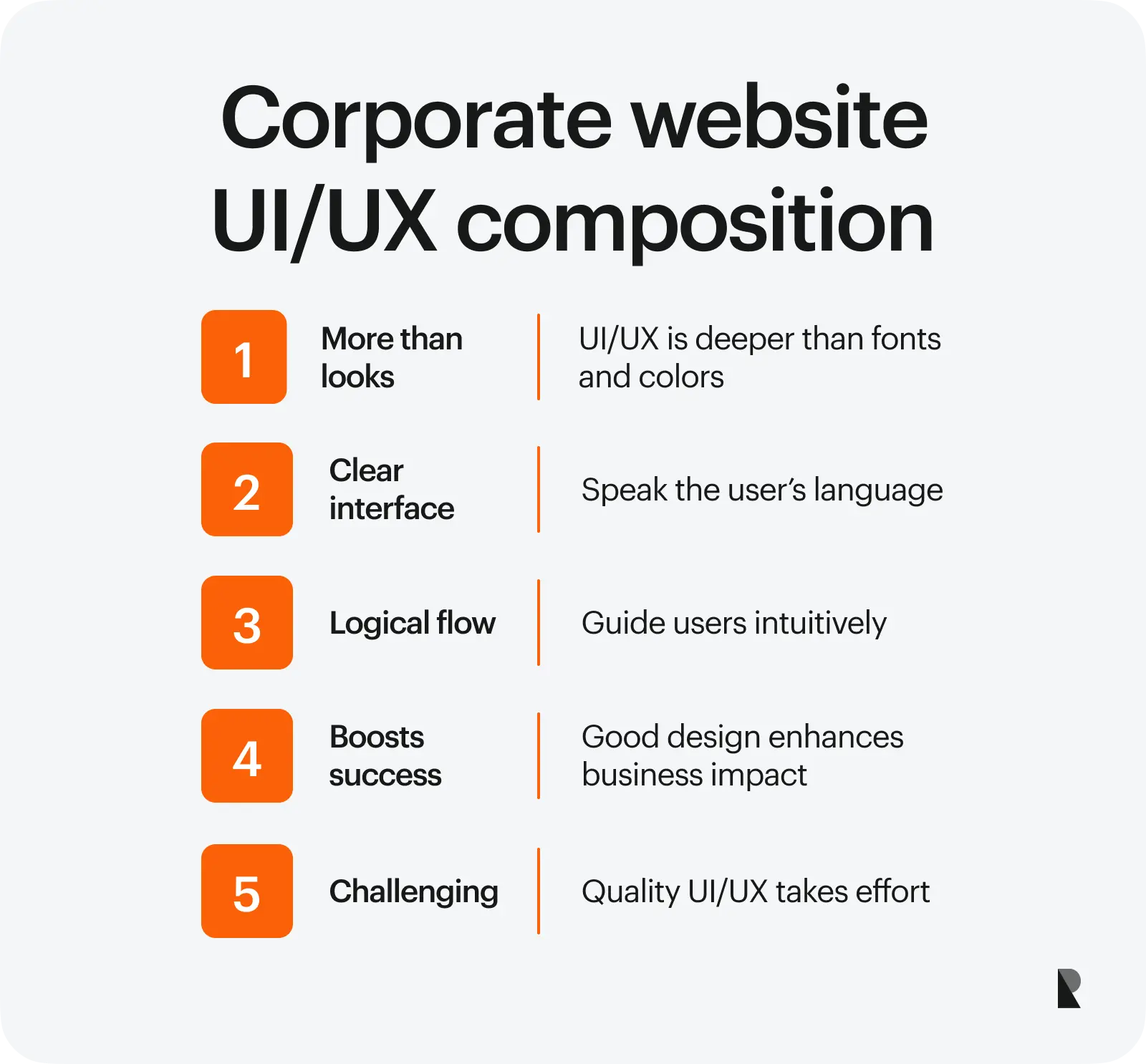
3. Good UI and UX Composition

Coming up with the aesthetics of a website, such as fonts, color schemes, typography, and graphics, can be straightforward. However, providing an exemplary user interface (UI) and user experience (UX) is another story. A business website must be attractive and have suitable interfaces that speak the user's language. In addition, logical flow is another responsibility of web designers and developers to guide users on how to use the product efficiently without getting lost. Both UI and UX can increase the chance of a website presenting a high-level product that can contribute to the overall success and efficiency of the business but can be tedious and challenging.
4. Website Security
Website security must always be taken seriously. As a website designer and developer, it can be dreadful to see your creative work modified or wiped out by security attackers.
When building a corporate website, the web security architecture is one of the most vital investments you can provide to your business. However, security things are not that easy. Web security threats can vary depending on the type of web application and its complexity.
Web security doesn't end in the development process but is a repetitive process of continuous testing, securing codes, and monitoring potential security threats from inside and outside a website.
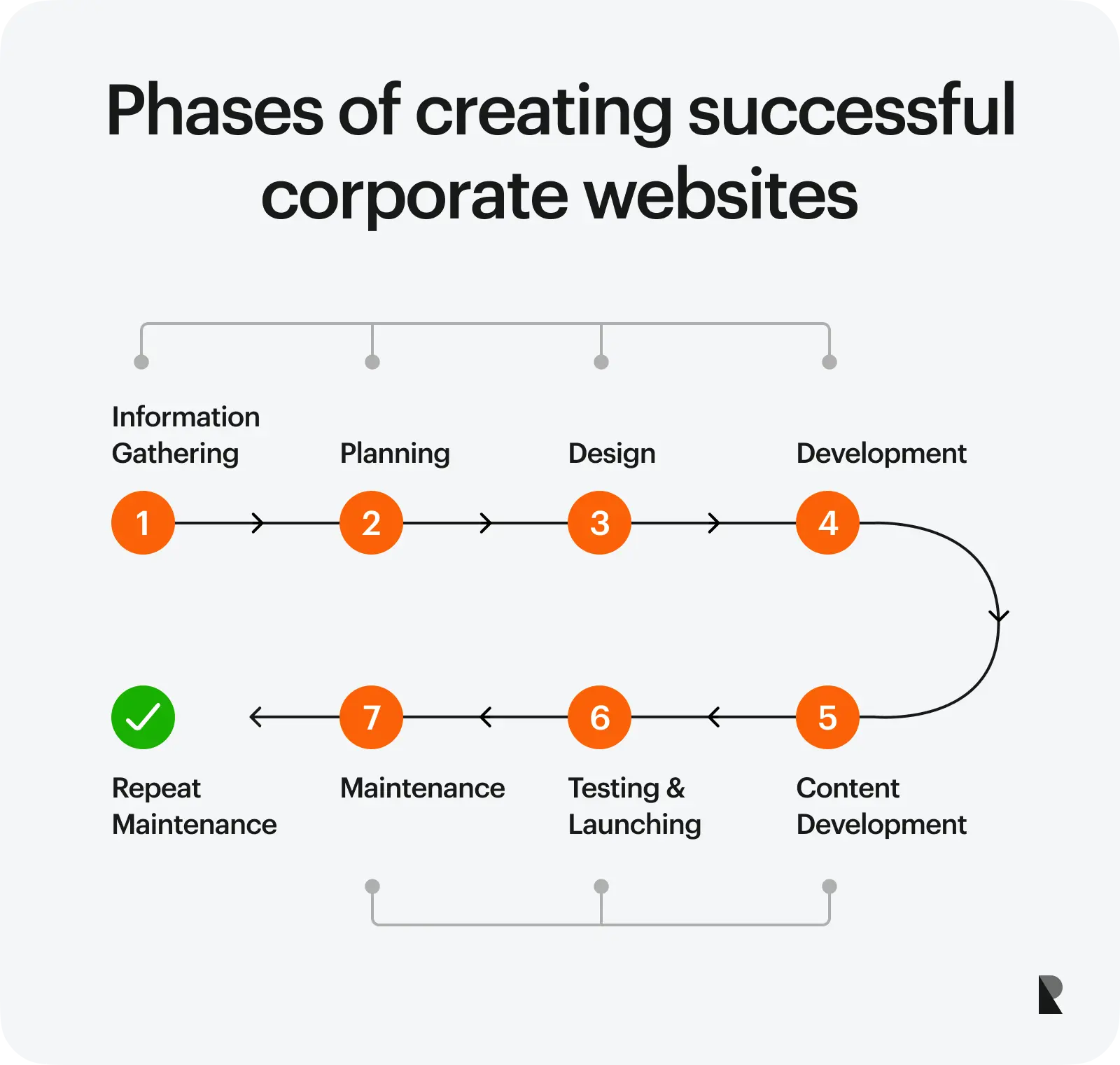
Phases of Creating Successful Corporate Websites

There are various phases to accomplish when designing and developing a successful corporate website. Each phase contains tasks that need to be satisfied to proceed with the next phase.
These phases aren't top-secret anymore as most companies use them to build websites and increase traffic, optimize, and secure the website.
Phase 1: Information Gathering
As enticing as it may seem, you cannot just jump in and design a corporate website with the website's goals and business requirements. From a small business website to an enterprise application, the priority is to learn about the company's goal and what the is their business is trying to achieve, such as what their business is all about, what they are trying to promote, who are their target audience and so on. The next thing to do is to create a list of all the business requirements at a high level. These requirements can vary from aesthetics, functionalities, and content of choice for each webpage. Taking note of the functionalities such as registration, newsletters, blogs, and contact forms is necessary if the corporate website needs it. It's also recommended to note the type of animation and particular behavior that business needs to be included in the planning and designing process.
Phase 2: Planning
As the quote from Benjamin Franklin says, "If You Fail to Plan, You Are Planning to Fail ."The design and development process will be on the path of a rocky road without an excellent corporate website plan. At this phase, the web designer and developer need to create and organize a project plan that includes a list of the steps and milestones to construct a better perspective on the project's timeline and potential setbacks.
Phase 3: Design
The design phase covers the composition of different design components and sub-components of the website. During the design phase, the corporate website takes shape through visual guides, blueprints, and layout representations of the actual website. Some of these components include a site map that shows the structure of the website and a wireframe that provides a rough skeletal visual design of the website. Another step that is included in the design phase is the creation of a theme schema which is a stern look and feel of the design of the corporate website. This consists of the colors, typography, icons, navigation, and other homepage media forms and sub-pages.
Phase 4: Development
In this phase, the design of the corporate website has to be converted to pixels which involves the actual coding of the website itself. The web designer and developer select the appropriate technologies, which include tools, frameworks, libraries, and even programming languages, to serve as the backbone in tailoring the corporate website, which is expected to meet the business goals, requirements, and expectations.
Using these technologies, the web designer or web developer will code the website, starting from the layout and as you advance to the tiny details of the graphics, animation, user interface (UI), and user experience (UX). Once the coding work is done and the site comes together, ready for the client to be reviewed and receive feedback.
Phase 5: Content Development
After the development phase, it's time to produce the corporate website's content. This includes writing all the text copies of several website elements such as headings, subheadings, tags, blocks, and internal and external links. The content is expected to be written in an engaging manner in order to attract the attention of website visitors.
Content writing should also contemplate the tone of the niche and should reflect the company's brand integrity and awareness using several essential pieces of information about the business and its staff/employees.
Phase 6: Testing and Launching
In this phase, the corporate website will undergo rigorous testing and debugging to ensure nothing is broken. Several factors, such as misspellings, broken links, and unresponsive layouts, will negatively affect the business if not thoroughly checked before launching. Additionally, utilizing code validator tools which are helpful tools to validate the website's HTML, CSS, and other programming languages, is also essential in this phase.
After the rigorous testing and checking of the corporate website, it's time to deploy it to the server and launch it. During this time, the web developer should run a final test to ensure all of the files and resources have been deployed correctly and take note of possible server errors.
Phase 7: Maintenance
The moment the website is launched doesn't mean the end of the web development process. Instead, it marks the beginning of a critical phase - website maintenance. Once the website is launched, various unpredicted issues might arise, such as server problems, outages, software failures, etc. Additionally, to keep the website's content fresh, such as adding posts, changing images, and removing unnecessary widgets, the web developer needs to log in to the backend dashboard to keep the website updated.
Lastly, regular updates, backup procedures, and source code maintenance are often repeated daily, weekly and monthly as needed. This phase is equally vital because the website's primary goal begins when it becomes accessible to users.
Best Business Website Design for Inspiration
No marketing strategy is as effective as an excellent corporate website design. Your website is your front door to millions of potential website visitors who can also be converted into customers and partners.
Below is a list of great corporate websites you can explore and get inspiration with.
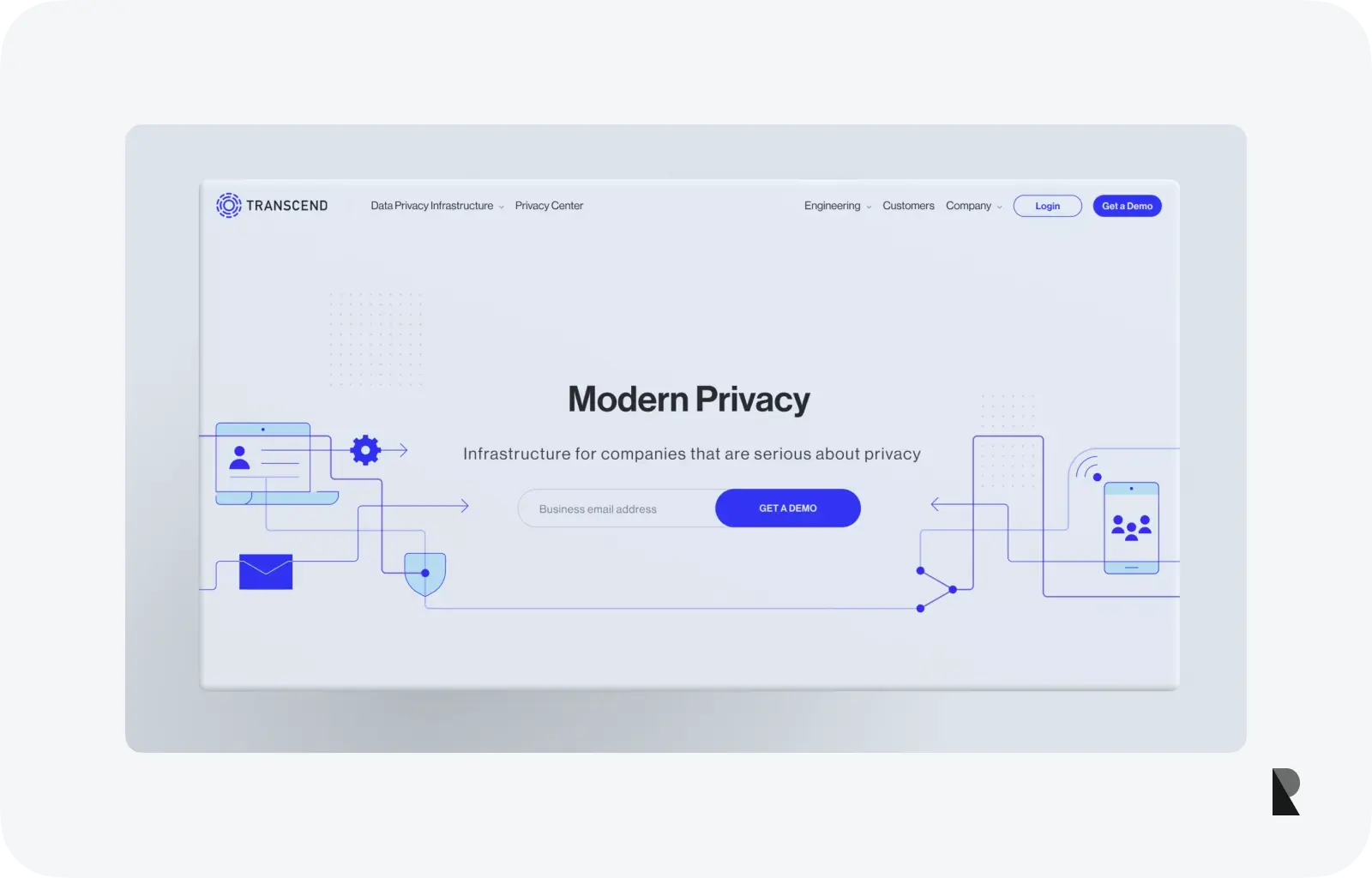
1. Transcend

When Transcend partnered with our agency, their existing website projected a dated, corporate image. They sought a fresh, modern look to better reflect their brand.
As part of the brand identity development, we created bespoke design elements and assets to convey privacy and trust. We also implemented animations showcasing Transcend’s data privacy centers, emphasizing their central role in operations.
Technically, we adopted a Jamstack architecture, utilizing DatoCMS for the backend and GatsbyJS for the frontend. This combination ensured a stable, scalable, and easily manageable website with clean, bright layouts and comprehensive design guidelines.
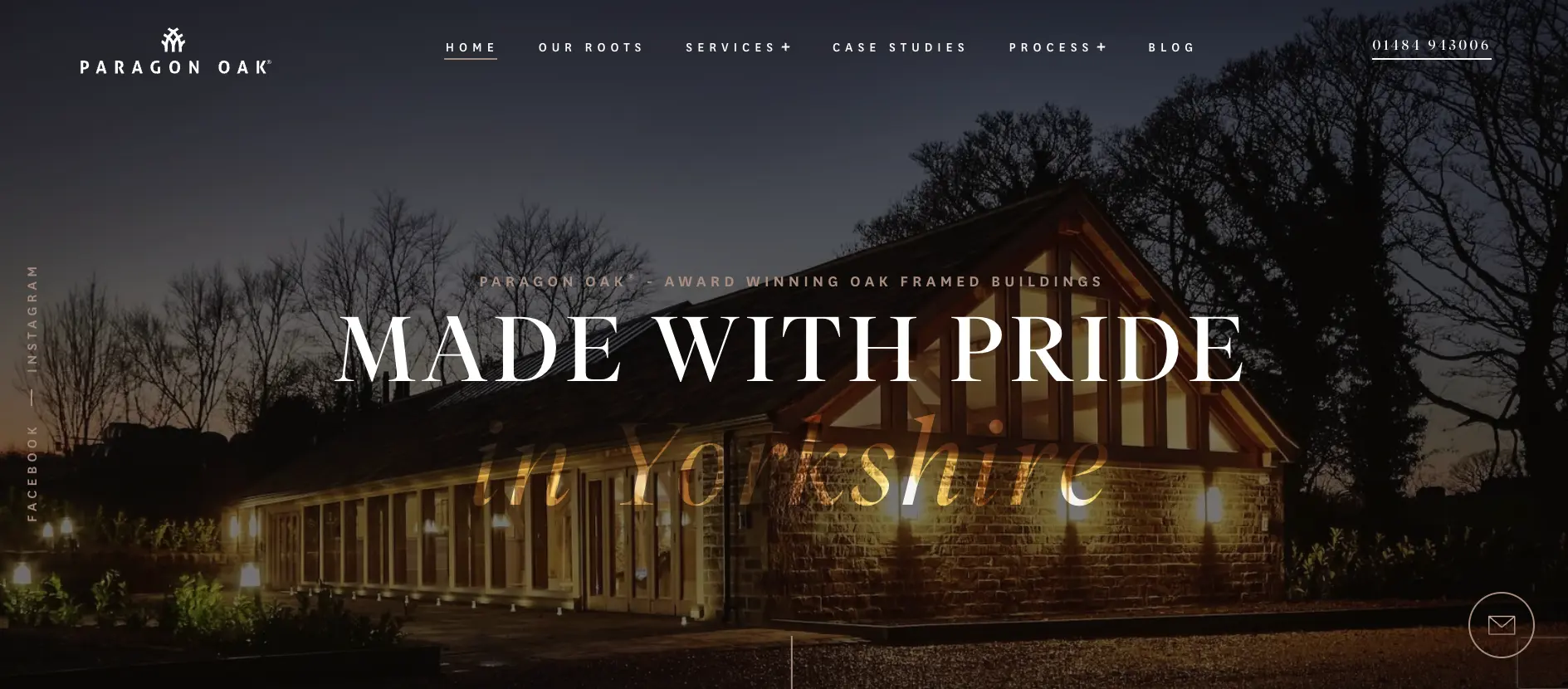
2. Paragon Oak

Paragon Oak are professional oak framing specialist. Its website consists of outstanding fullscreen photographic and scrolling design animation. Its engaging full-screen background image provides users with high-quality content about the company. The overall website functionality, including the navigation and site architecture, is very intuitive. Users can quickly find fixed points of information that would guide users through the content of the page. This website also contains case studies from previous projects accompanied by high-resolution photos with specific information as proof of the company's credibility.
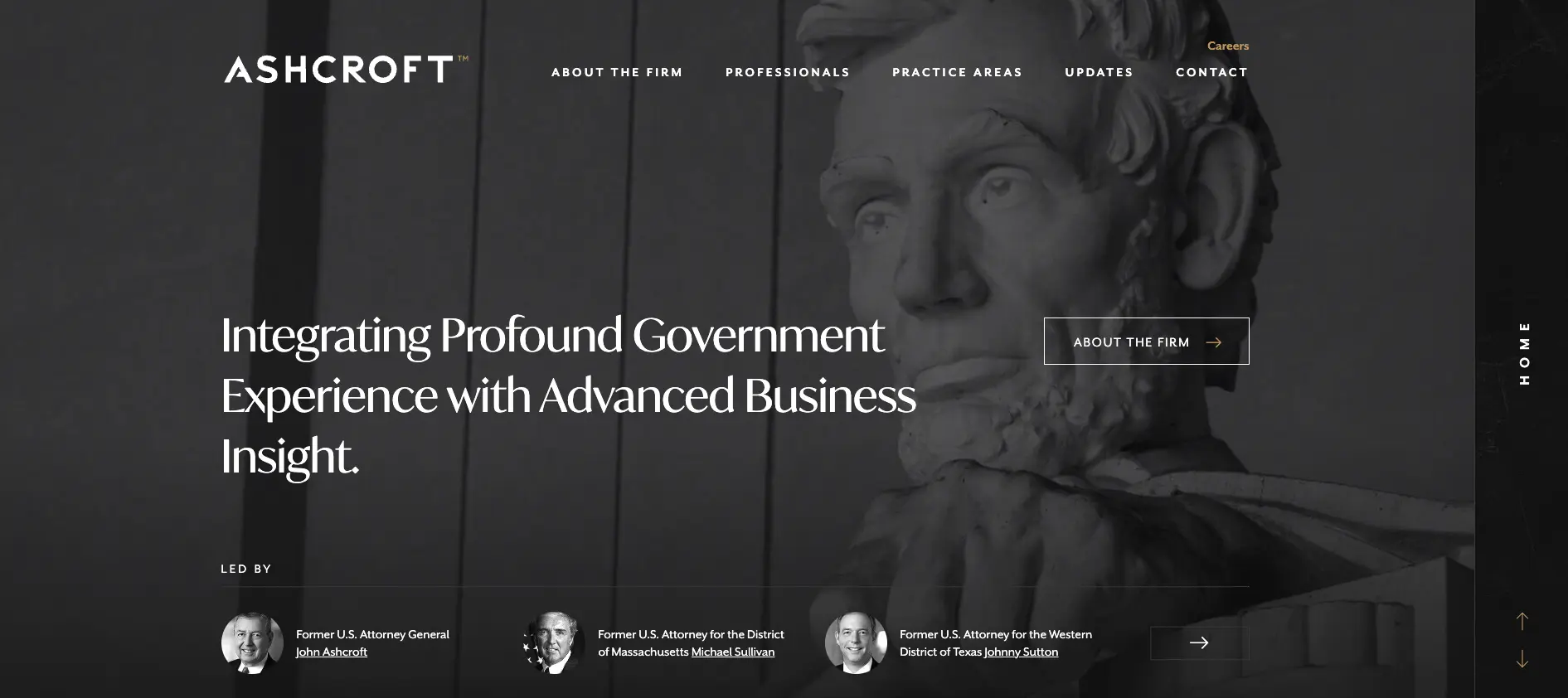
3. Ashcroft Law Firm

Ashcroft is a law firm that provides internal investigation, law and criminal case consultation, government investigation, and crisis management services. Its website has a nice grayish scrolling transition effect with large background photos and logo animation. There is a clear structure of its navigation and layout with moderate visual clues that are very recognizable by users.
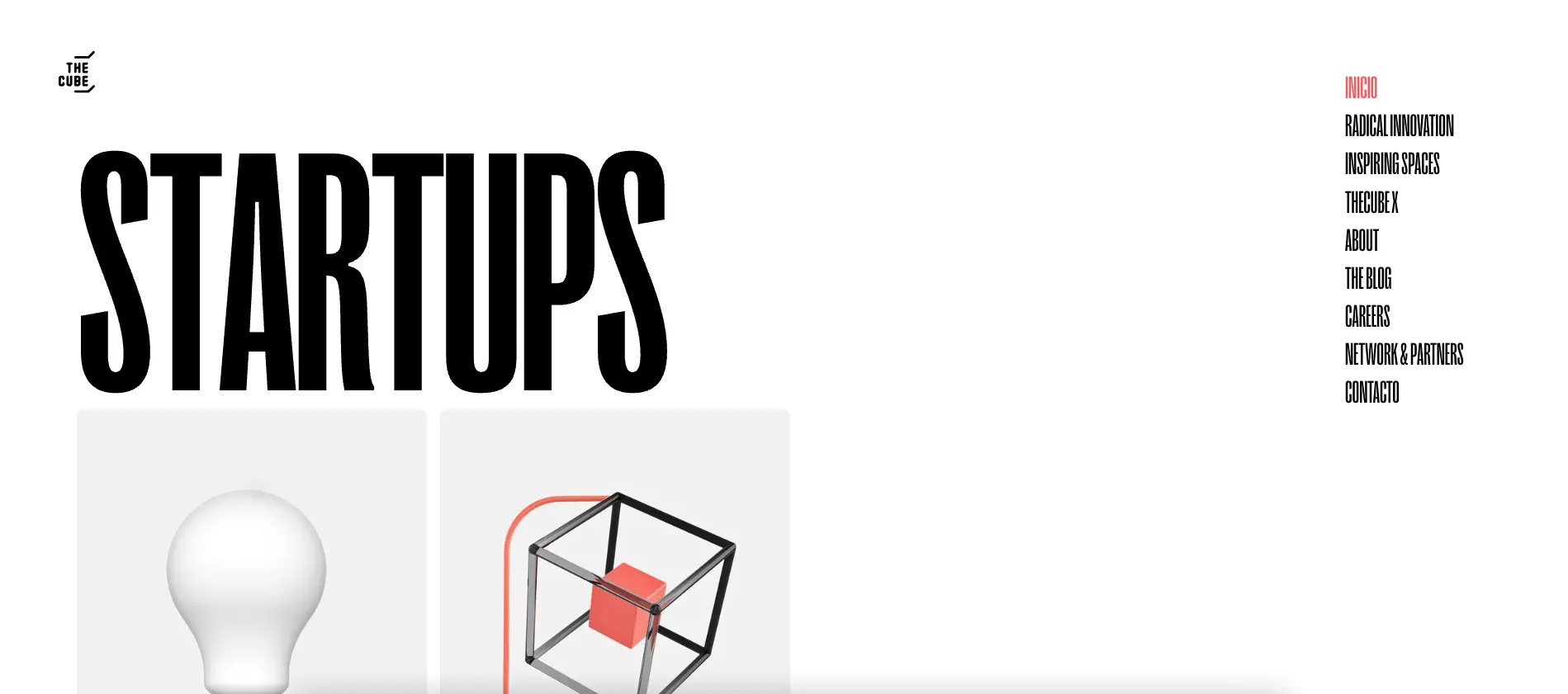
4. The Cube

The Cube is an eccentric space in Spain meant for entrepreneurship and technological innovation made by Unlimiteck. Its website has excellent typography animation with genuine copywriting and a mix of illustrative images. The black and white color scheme works well for their website as it provides a sense of trustworthy feel and a clean look to visitors.
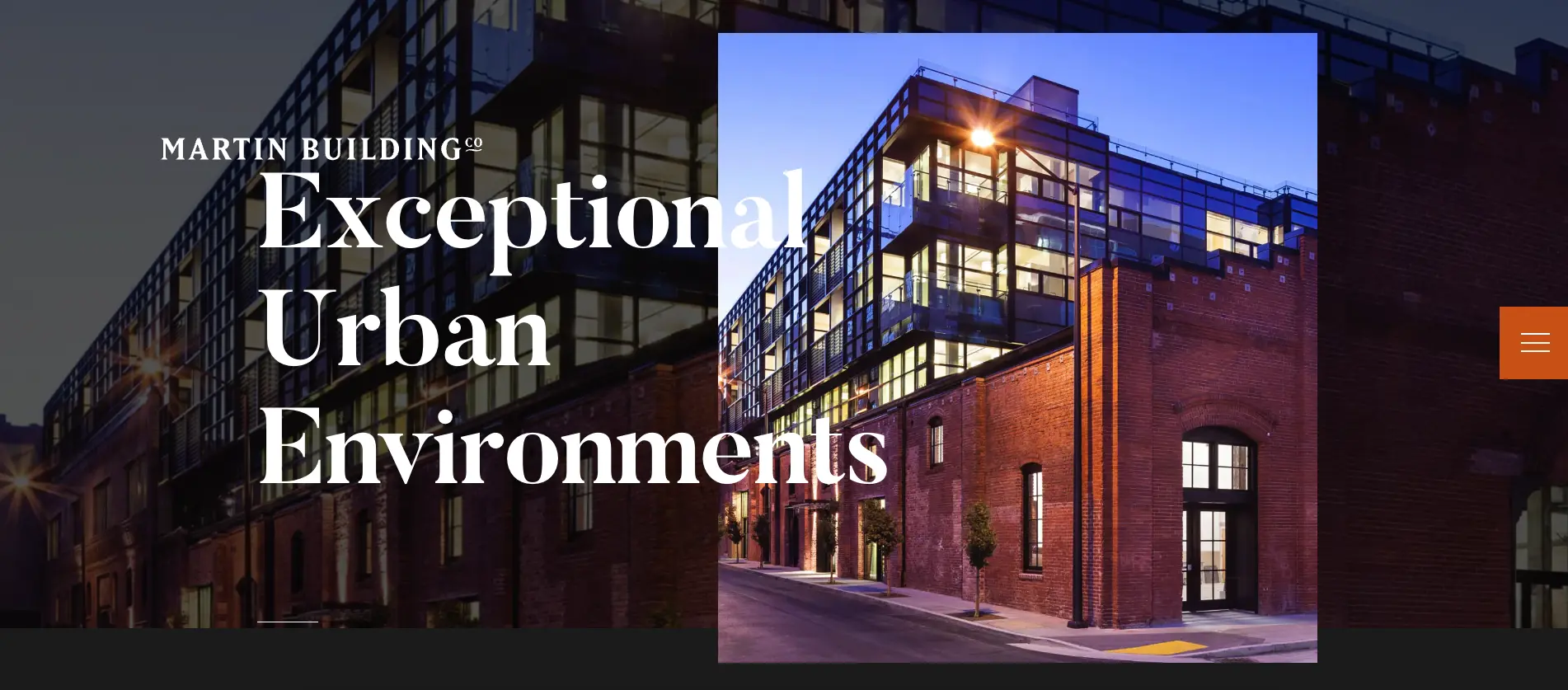
5. Martin Building Co.

Martin Building Company is a design and development architecture business from San Francisco, California. The company's services cover almost any architectural design, from single-family residential to commercial office buildings and restaurants. As an architectural firm, its website contains a high-resolution photo banner of one of their project. The first notable thing you will find when you open its website is that it includes a smooth-loading animation before you see the actual website. If users try to navigate from one page to the next, it has a nice transition and provides static and dynamic content. The mix and match of bold text are surprisingly attractive, adding to the website's overall aesthetics.
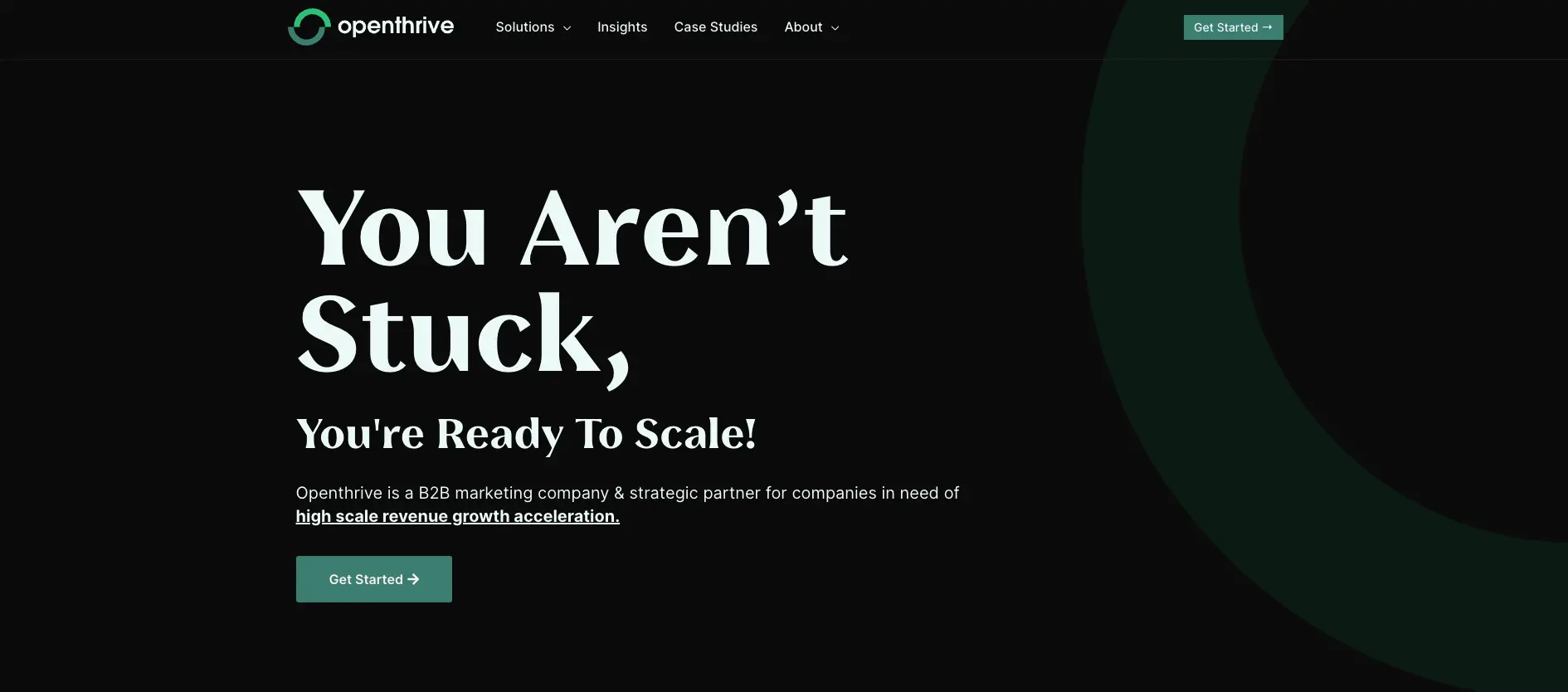
6. Openthrive

Openthrive is a business-to-business marketing firm and strategic partner for companies that want to scale their business. Its website has a clean design and is free from distractions that can stagger users' attention. The homepage has everything a corporate website needs to have, including a clear copy message, taglines, slogan, and a clear call to action.
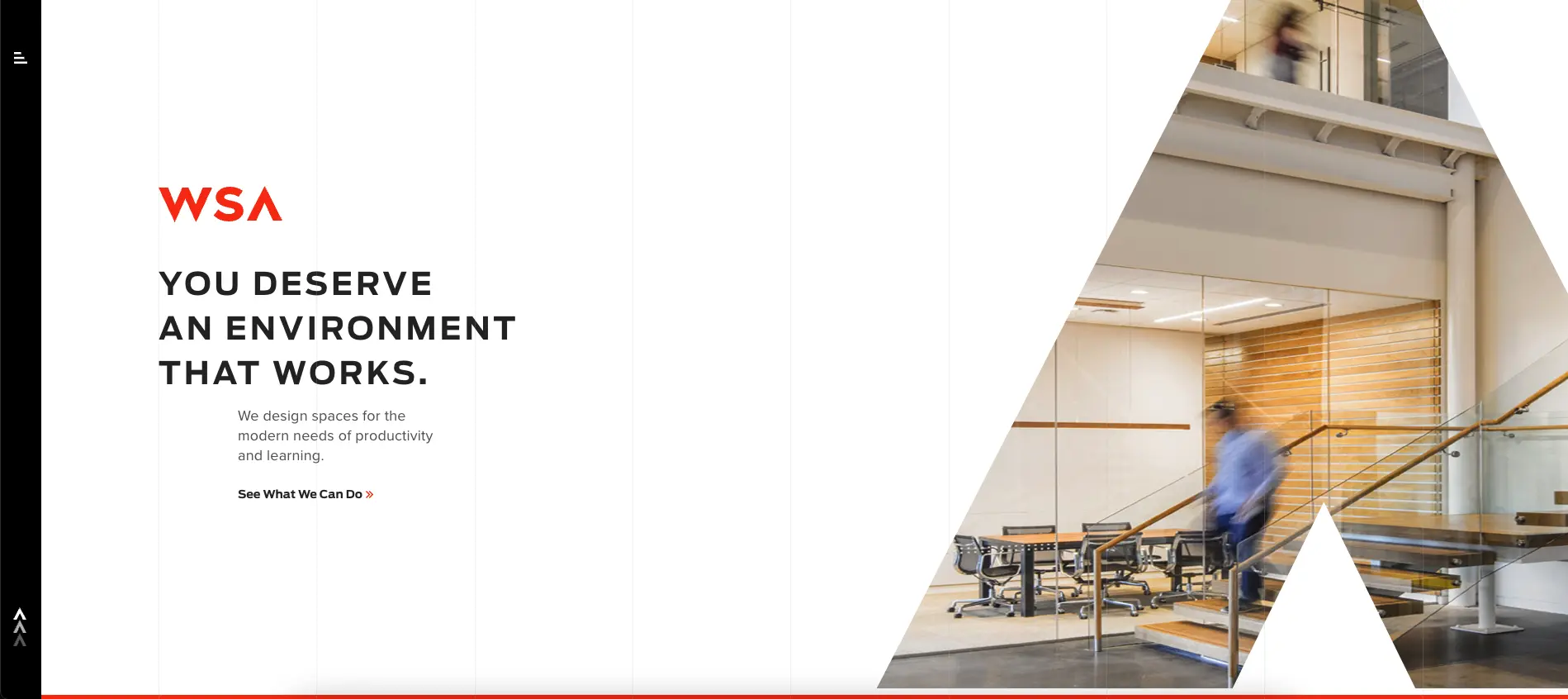
7. WSA

WSA is another design and architecture firm based in Columbus, Ohio. Its website's homepage allows website visitors to easily explore the company's services through beautiful images and illustrations. The partners' section brings up the branding credibility factor on the overall business structure and aesthetics. Towards the bottom, there's the opportunity to get updates via its newsletter form. Overall, the website color scheme is a good choice which works well as it sends out a trustworthy feel.
8. Kovitz

Kovitz is a wealth management company based in Chicago, Illinois, which connects high-net-worth individuals and financial institutions to asset management strategies. Their website showcases an epic background video containing some path in the woods that might represent how the company can guide your business through its services. The navigation and site architecture are also intuitive, with clear, moderate visual illustrations and transitions, adding to the overall website aesthetics.
Best Tips on Designing Corporate Web Site
As a web designer and developer, you must be familiar with the best practices and strategies when building a corporate website. Designing a corporate website is not rocket science, but knowing the best plan of action to design a website, such as creating responsive layouts, designing navigation systems, organizing elements, and adding the right animation or transition, will make a big impact on the overall website usability and conversion.
Whatever technology, tools, frameworks, or platform you choose to use on your corporate website, follow these tips, ideas, and principles:
- Always make your corporate website responsive.
- Use two to three colors only for your theme.
- Use a clear, descriptive headline with your keywords on the homepage.
- Do not use pure graphics on call-to-action buttons. Always use text on buttons.
- Prioritize loading time over animation. If JavaScript animation takes too long to load, it's better to remove or replace it.
- Always provide a link back to the home page.
- Always differentiate the clickable and non-clickable elements. Make it obvious if a component or block is clickable or not.
- Only display the necessary elements for a specific viewport. Use CSS Media queries to hide certain elements on a mobile viewport.
- Avoid heavy JavaScript-based carousels and rotating sliders.
- Continuously optimize your images for faster page loading time.
- Add your social media icons to the footer, not the navigation or header, to avoid distraction.
- Use arrows to point your website visitors' attention to a form.
- Always incorporate SEO best practices, including on-page and off-page optimization.
- Use CSS frameworks to speed up your design process.
- Always keep it simple, minimalistic, and free of clutter.
Conclusion
Creating a stunning and efficient responsive corporate website involves many moving tasks from the planning phase to the maintenance phase. To be a successful web designer and developer, you must always understand the entire production and ensure that the overall website structure attains business goals and requirements in a balanced manner.
Sep 13, 2022
